Boxfit was a project with a cooperation with the QUT University in Australia in the third semester. We decided on the project of Kristen Cutler, Scott Petersen, Ziyi Fu and Jacqueline Chen. Their task and project is explained below.
QUT Project
Interactive Gear for Modbox Skill Learning
Modbox = Modified form of Boxing
Boxing is might be seen as a synonym of danger, injury and ethical concerns.
Goal: To provide a programm for young people (14 – 22 years old), for fitness purposes but also to prevent crime
Aims of Modbox
Emphasis placed more on cooperation between individuals, rather than competition
As part of this change, participants now prepare not for tournaments, but for public performances that entail displays of skill and fitness. It has become clear that the attraction of MODBOX depends not just on its safety but also on ability to ensure that training activities have a high component of fun.
Emphasis placed more on cooperation between individuals, rather than competition
As part of this change, participants now prepare not for tournaments, but for public performances that entail displays of skill and fitness. It has become clear that the attraction of MODBOX depends not just on its safety but also on ability to ensure that training activities have a high component of fun.
Design Challenge
To design interactive gear suitable for MODBOX practice
To design interactive gear suitable for MODBOX practice
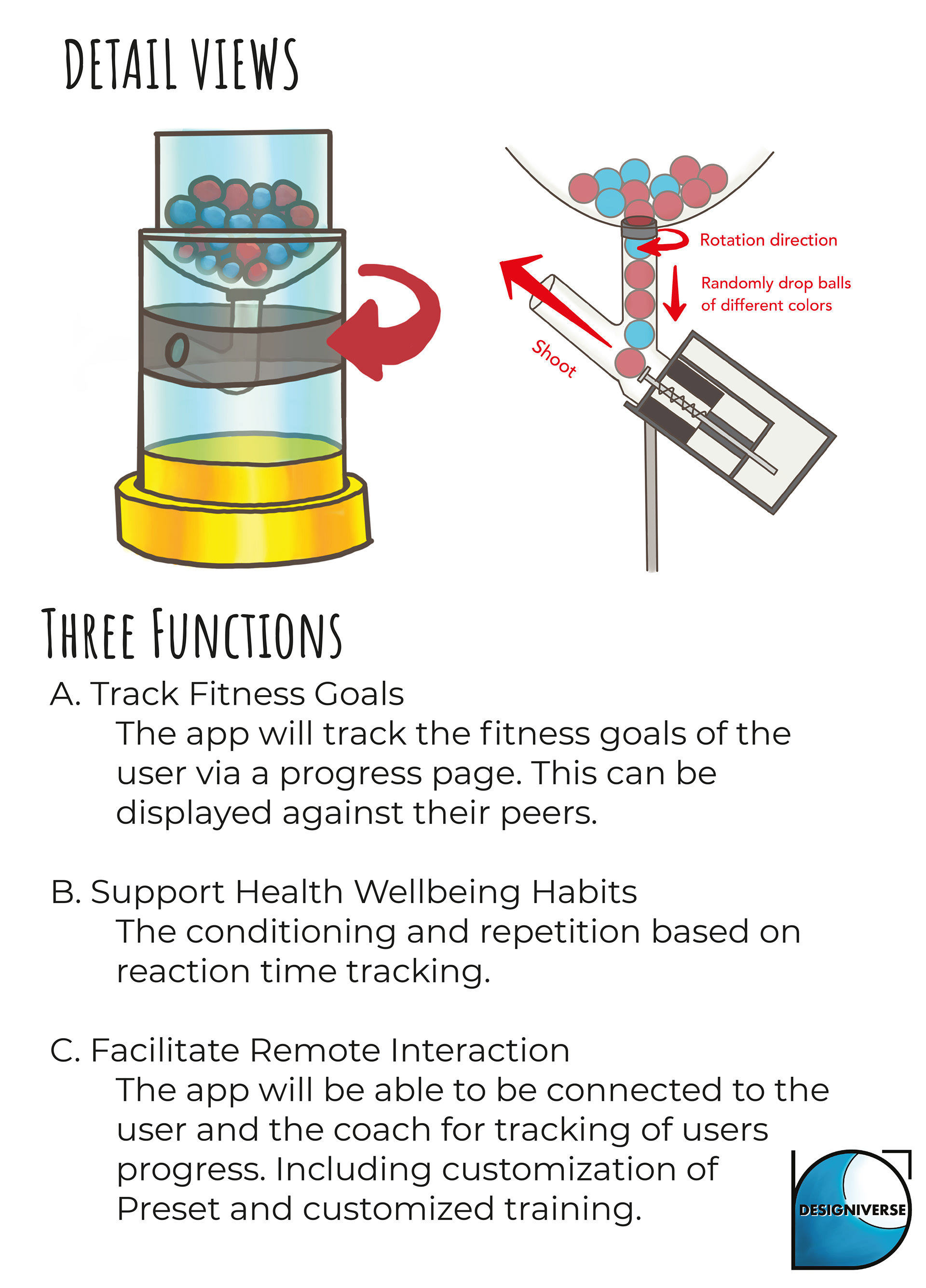
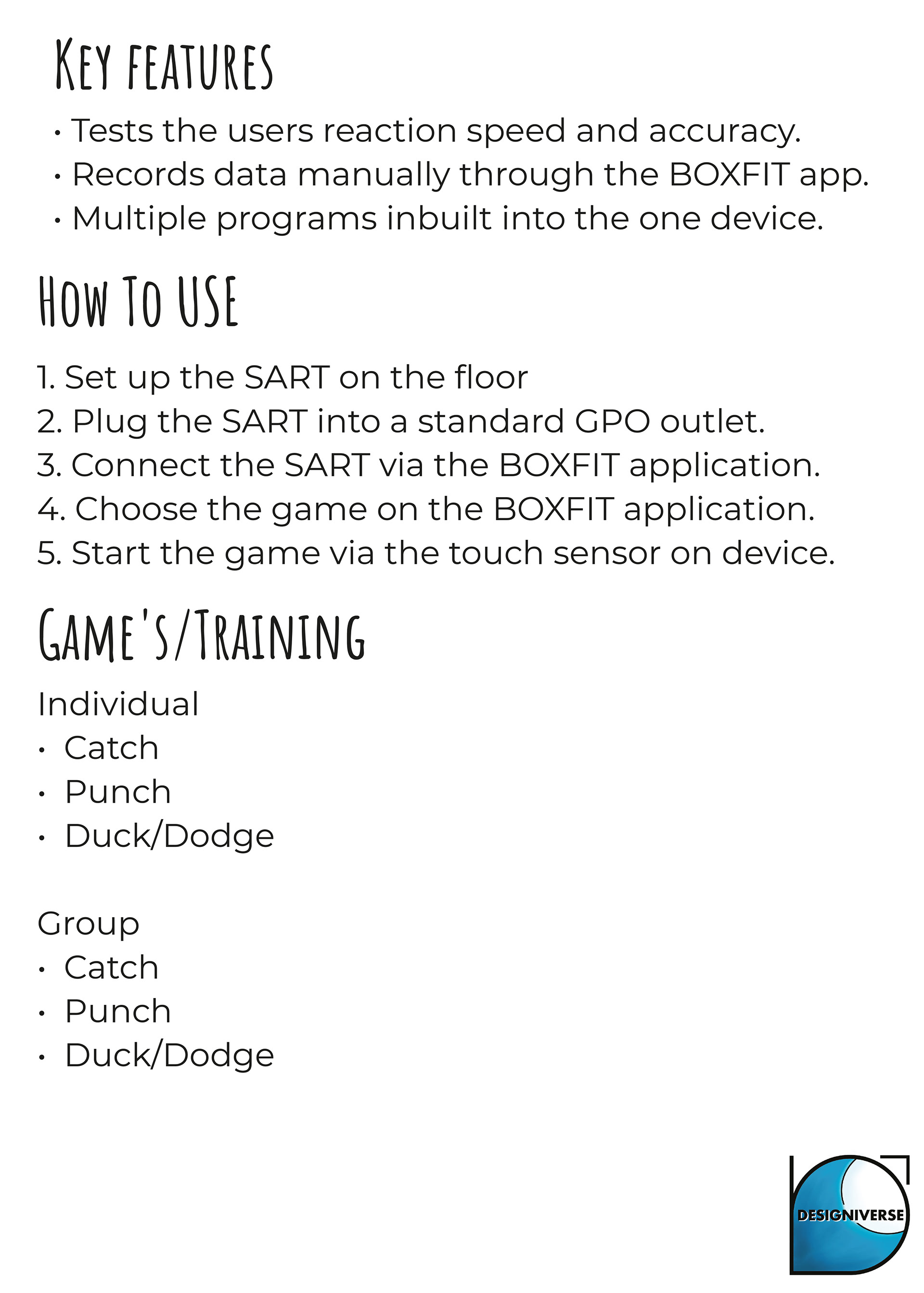
Speed Agility Reaction Trainer



THI Project
Our assignment
The design project focuses on the visual design of an interactive interface (e.g. App, Smart Watch...) but also ideas about devices and other products to help people be more aware, in control, and engaged with their health and wellness towards Modboxing.
All options regarding the Interface should be visible and considered. However just one use case (one szenario from beginning to the end) has to be worked out and designed.
All options regarding the Interface should be visible and considered. However just one use case (one szenario from beginning to the end) has to be worked out and designed.
To do
1. Paperprototyping (entire concept)
2. Wireframing (entire concept)
3. Persona
4. Mood board
5. Storyboard
6. Screendesign (screens for use case + Logodesign voluntary)
7. Animation (use case)
8. Movie
9. Final Presentation
First steps before we began with the project
First of all we had to build a team with two people. The next step was to read all the given informations from the main task and from the QUT students. We decided us for the project from Kristen, Scott, Ziyi, Jacquie. All project details from the QUT students can be read above. Brainstorming was our next step. The question was which concept do we take.
We decided us to make an app as the concept.
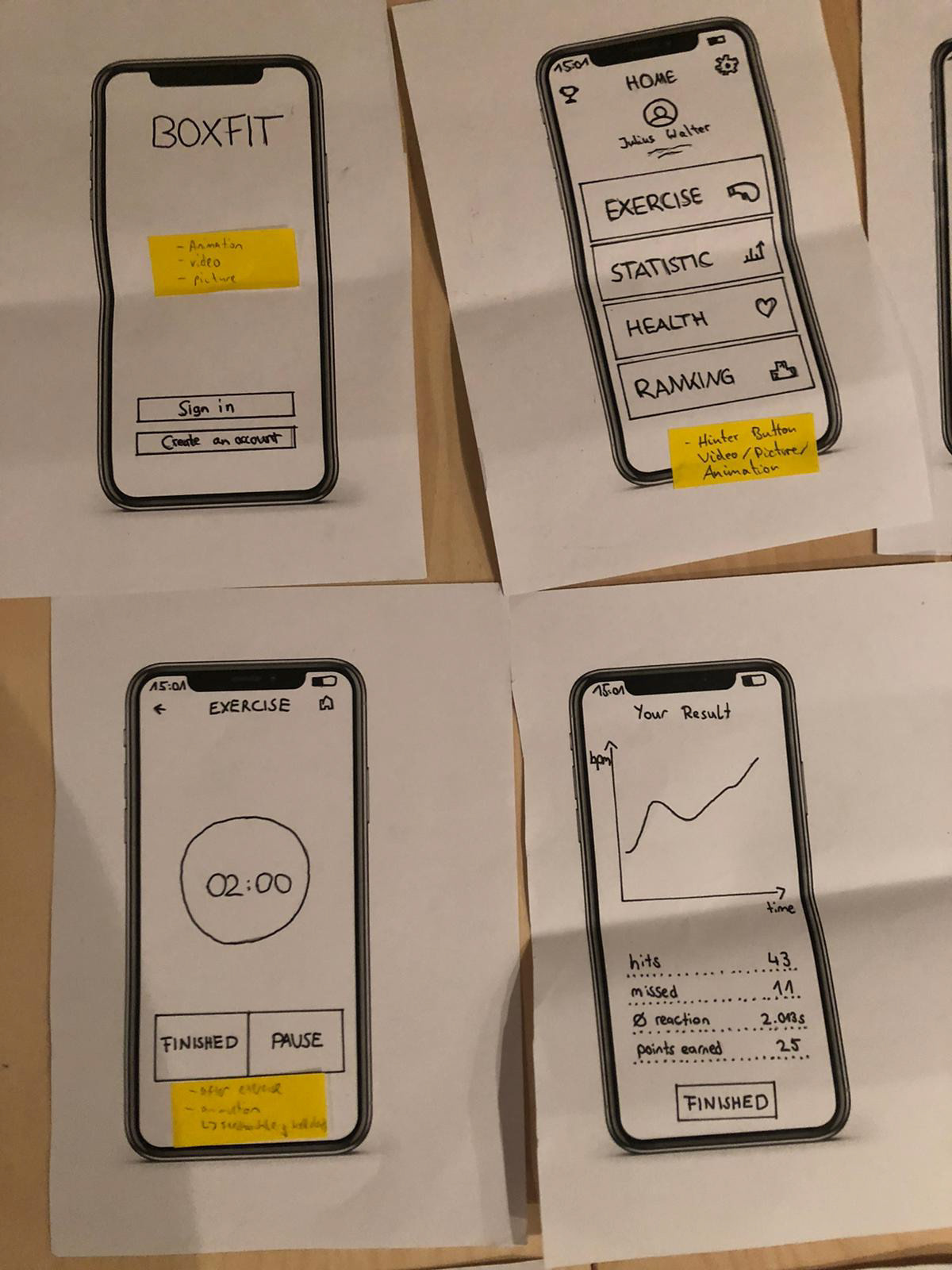
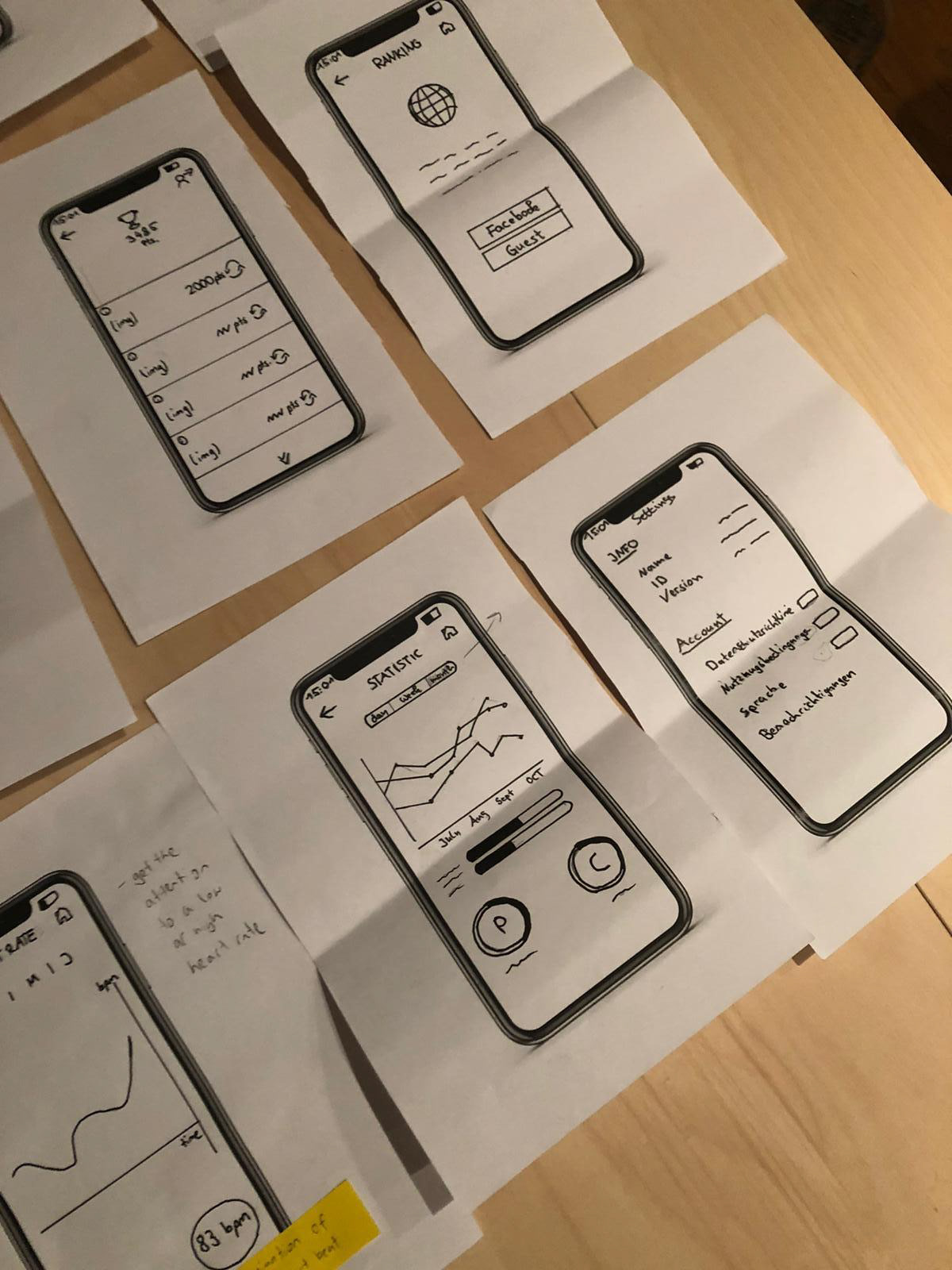
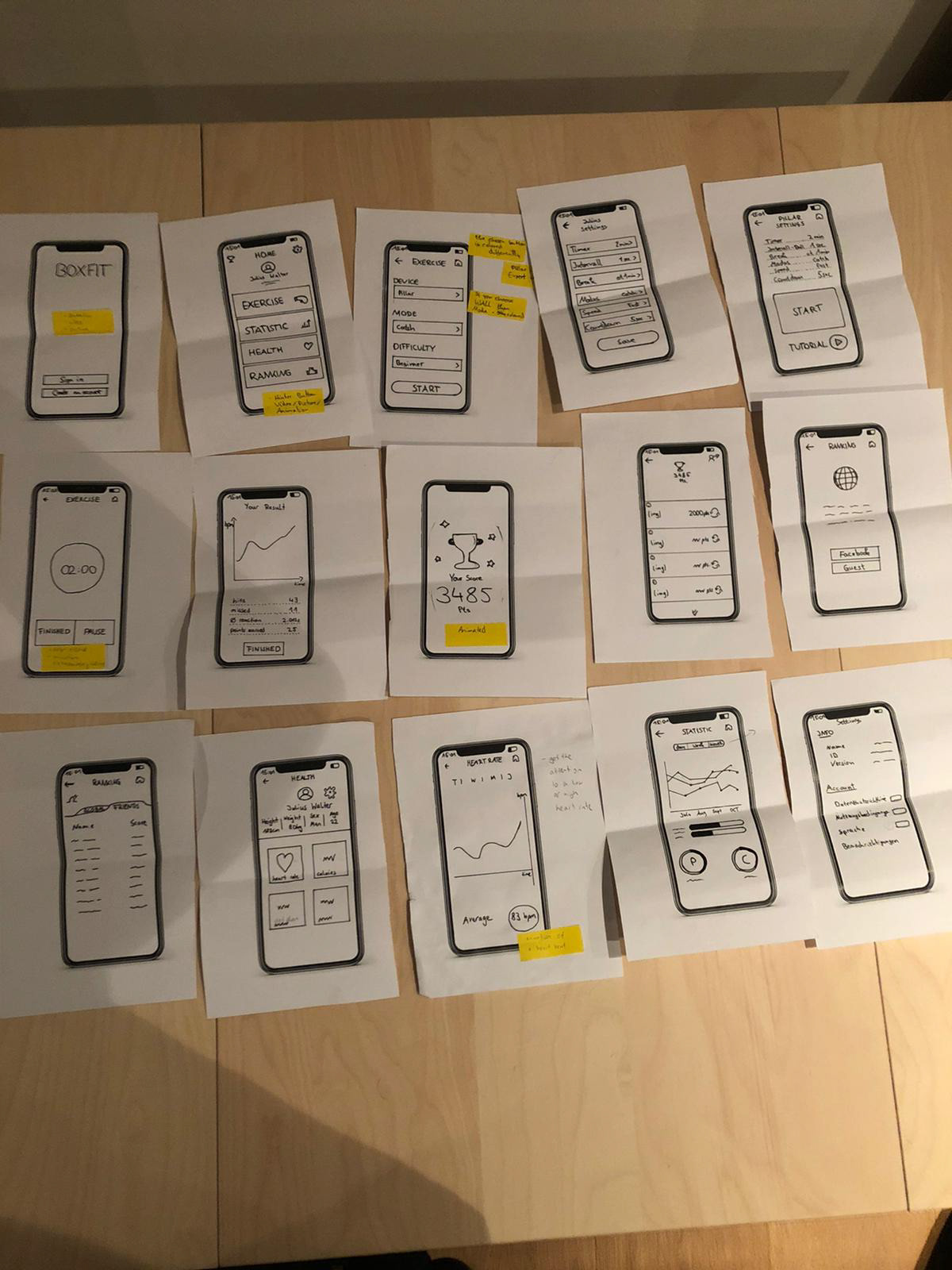
1. Paperprototyping






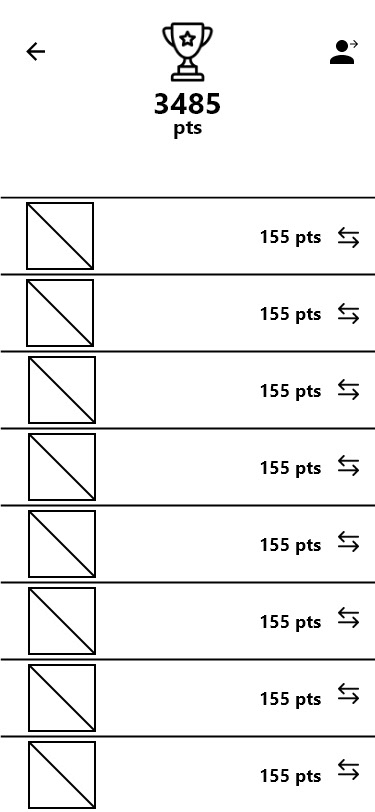
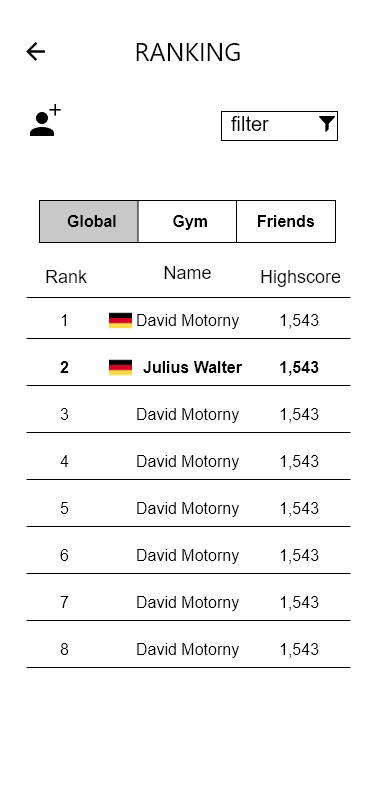
Before we get started with the paperprotyping we write down all the things we want to include to the app, for example a ranking screen where you can connect with your friends and the world and measure with others, a health screen where you can see all your health values and a reward screen where you can collect points by doing different exercises and redeem them for rewards like a water bottle.
Before and during the paperprototyping we searched for inspiration on social media or on the internet how our app might look like.
We drew all paperprotypes for all the things we wrote down before. The whole paperprototping includes a home screen, an exercise screen, a health screen, rewards screen, ranking screen, statistic screen.
2. Wireframing




After finishing with the paperprototyping we started with wireframing. We used Adobe XD for the wireframing.
We have created the prototype screens in XD and made also little changes. With the features of XD we made also a clickable prototype and added also some animations so that the app feals more realistic.
Furthermore we go more into detail with the screens.




3. Persona
The next step was to create personas. Creating personas is to understand who your target group is and to understand which needs they have. It helps with the development process and helps making desicions. We create four personas which includes who they are, what they are making, their personalities and their goals.
5. Moodboard
The first step was to create a wording which should include adjectives or nouns which should perceived by the target group when seeing the app design.
The second mood board should include pictures showing the mood in general.
The third and last mood board should only include Interface examples with general impressions like colors, icons, typography and so on.
5. Storyboard
The third and last mood board should only include Interface examples with general impressions like colors, icons, typography and so on.
6. Screendesign
The next step was to make the screendesign in photoshop or illustrator. We decided to make it in illustrator. With the help of the mood board we already know how our interface will look like and which color we will take for it.




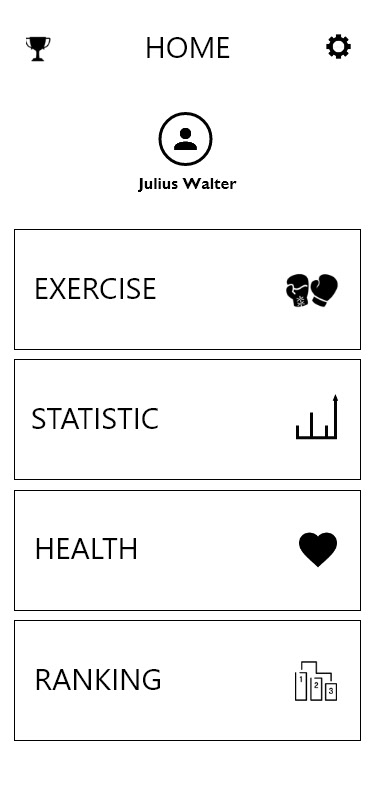
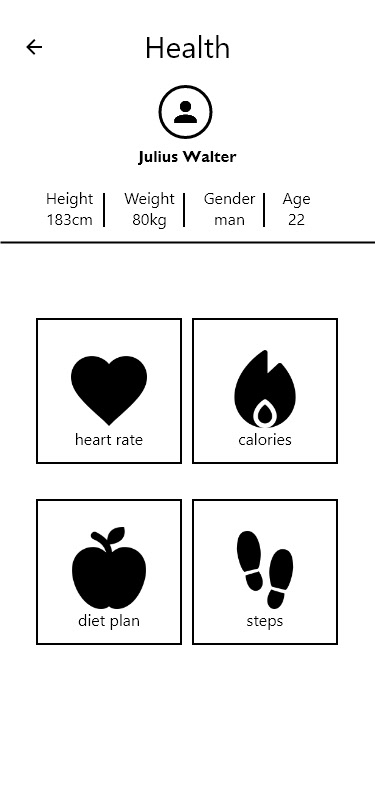
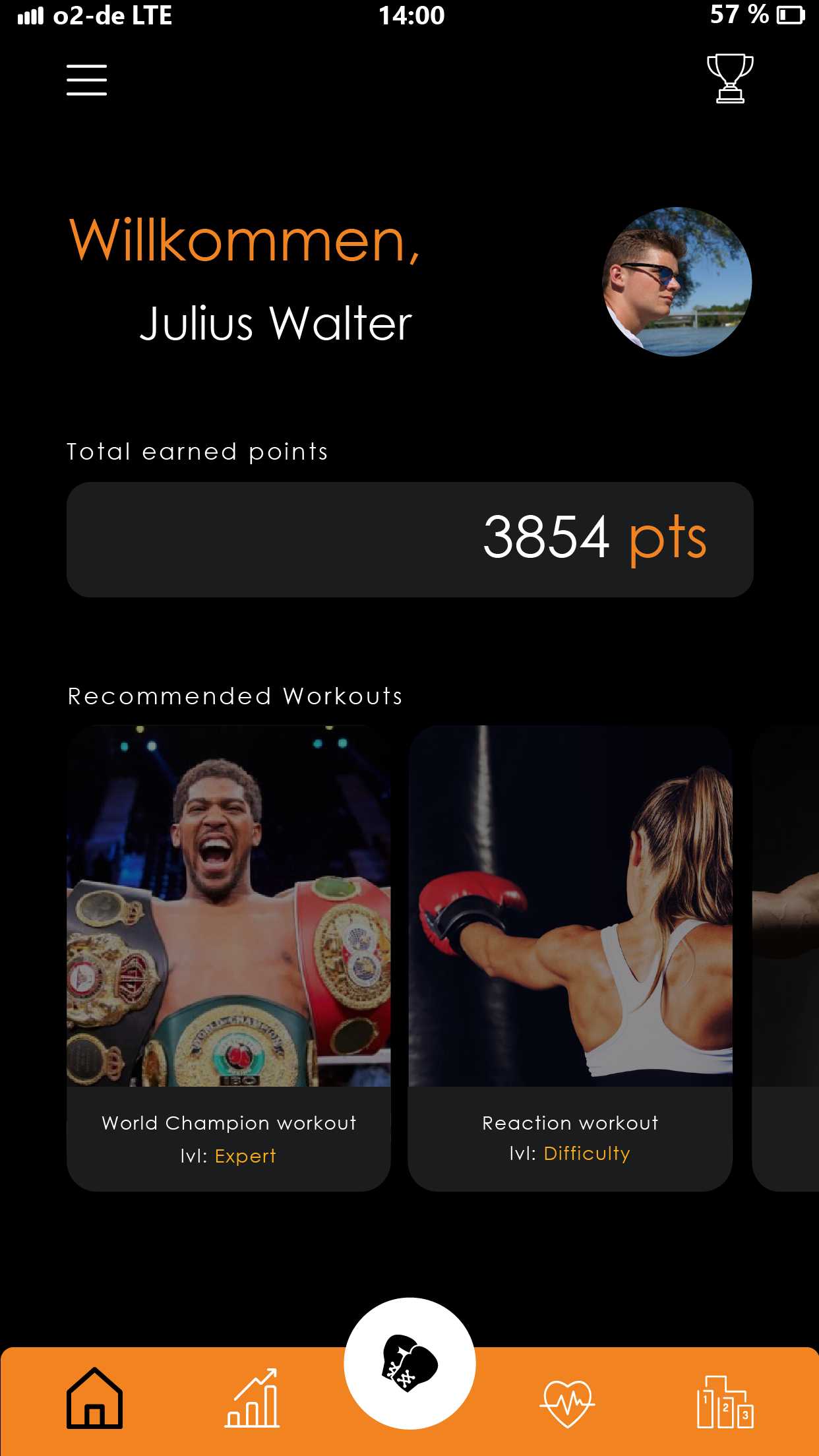
The first screen is the home screen. Here you can see your earned points, choose directly between different exercises. Below you have the menu bar where you can get to the statistics, to health, to rankings and to exercises.
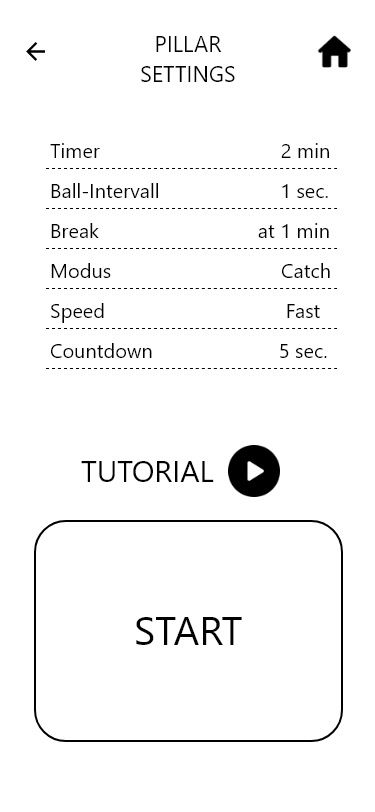
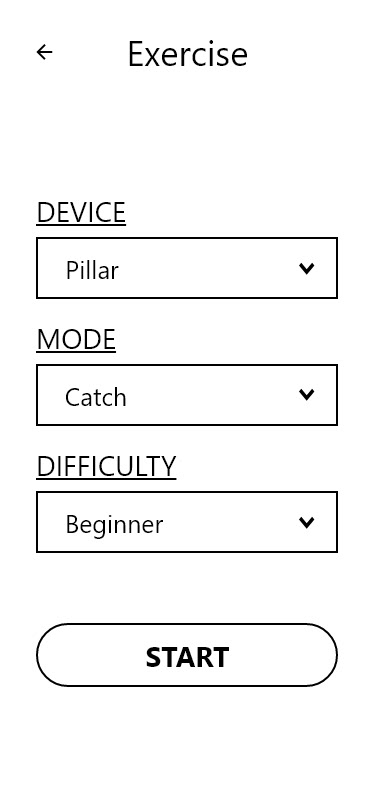
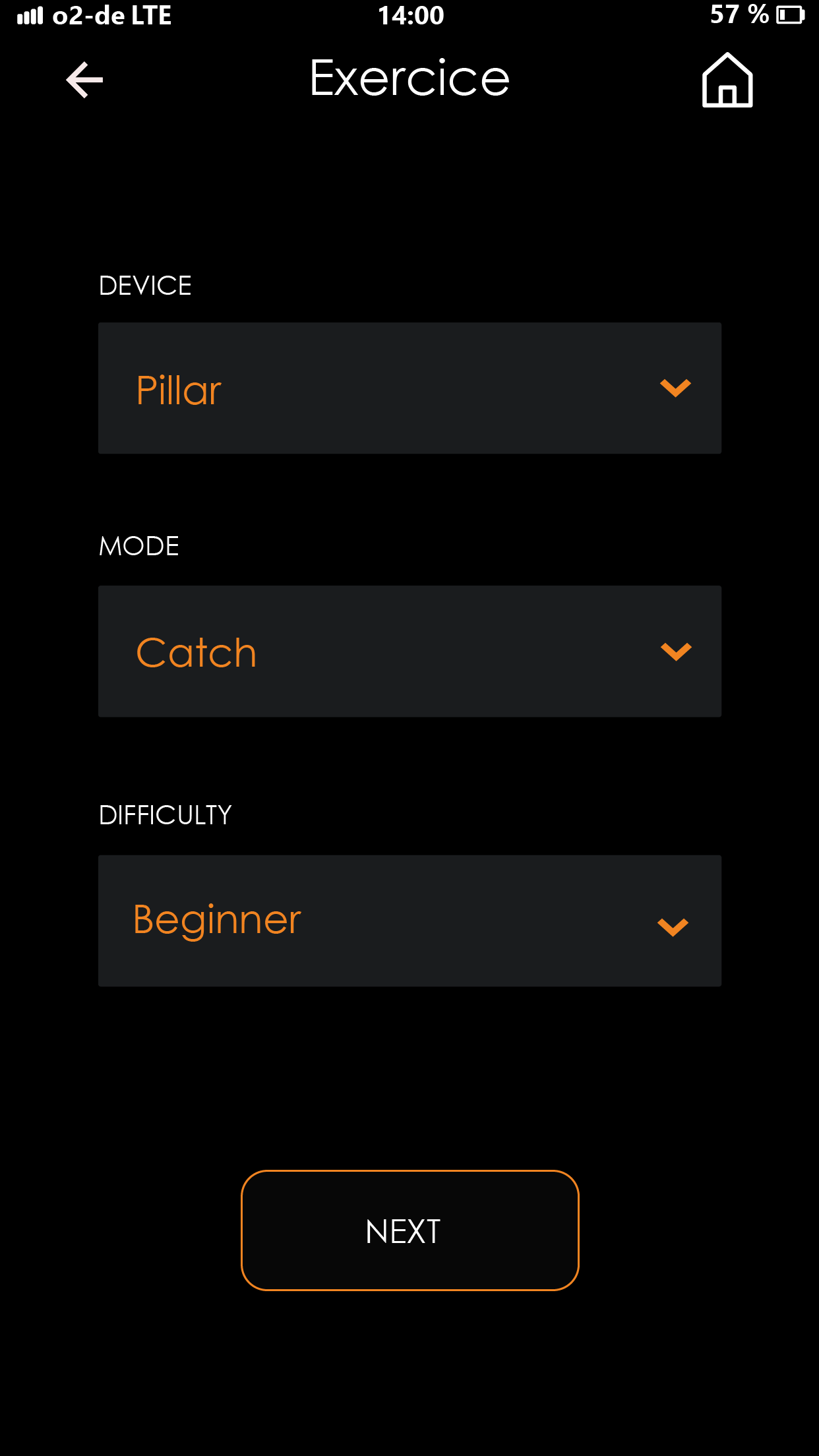
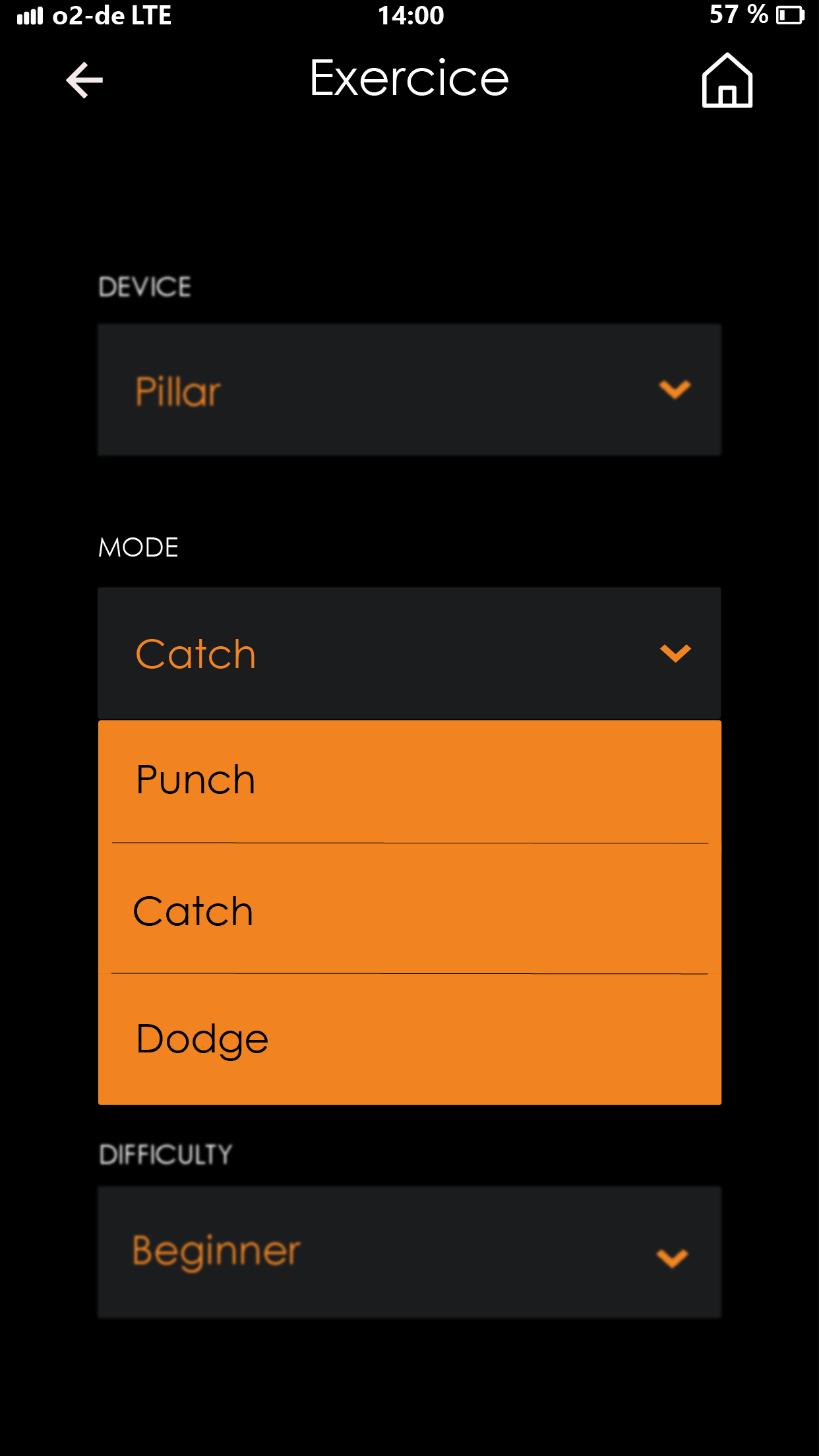
The next screen is the exercise screen. You can choose the pillar or the wall device set different modes like punch, dodge and catch and set different diffculties and make own settings how difficult the exercise will be.
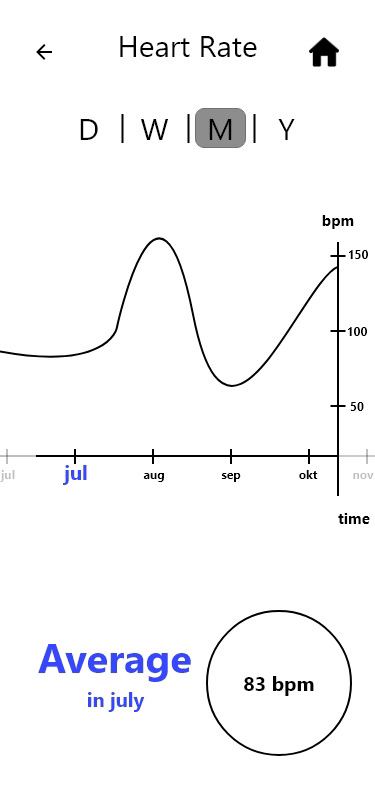
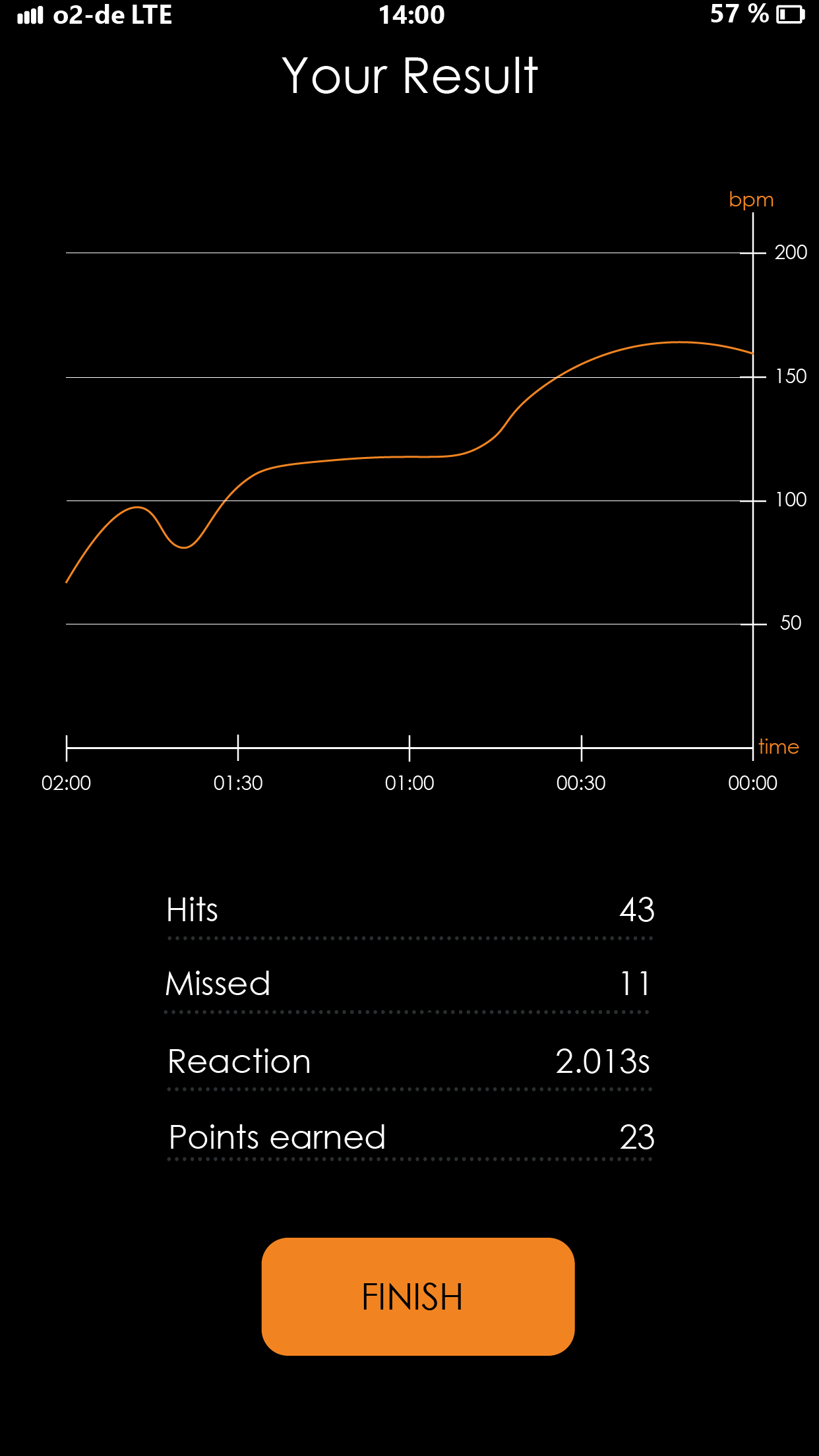
At the end of your exercise you get to the result screen. Here you see your heart rate and other informations depending on the choosen exercise.
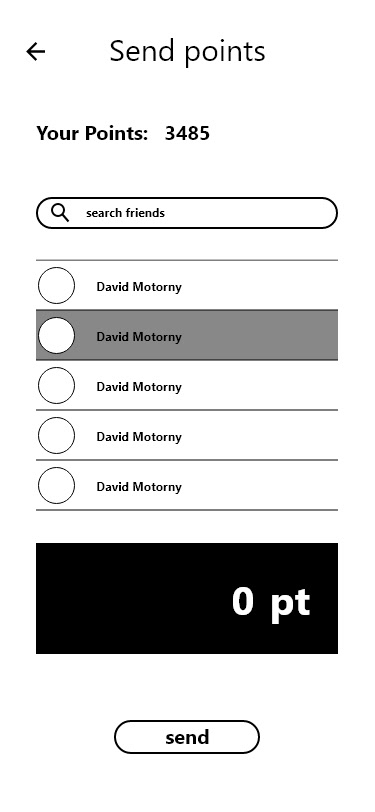
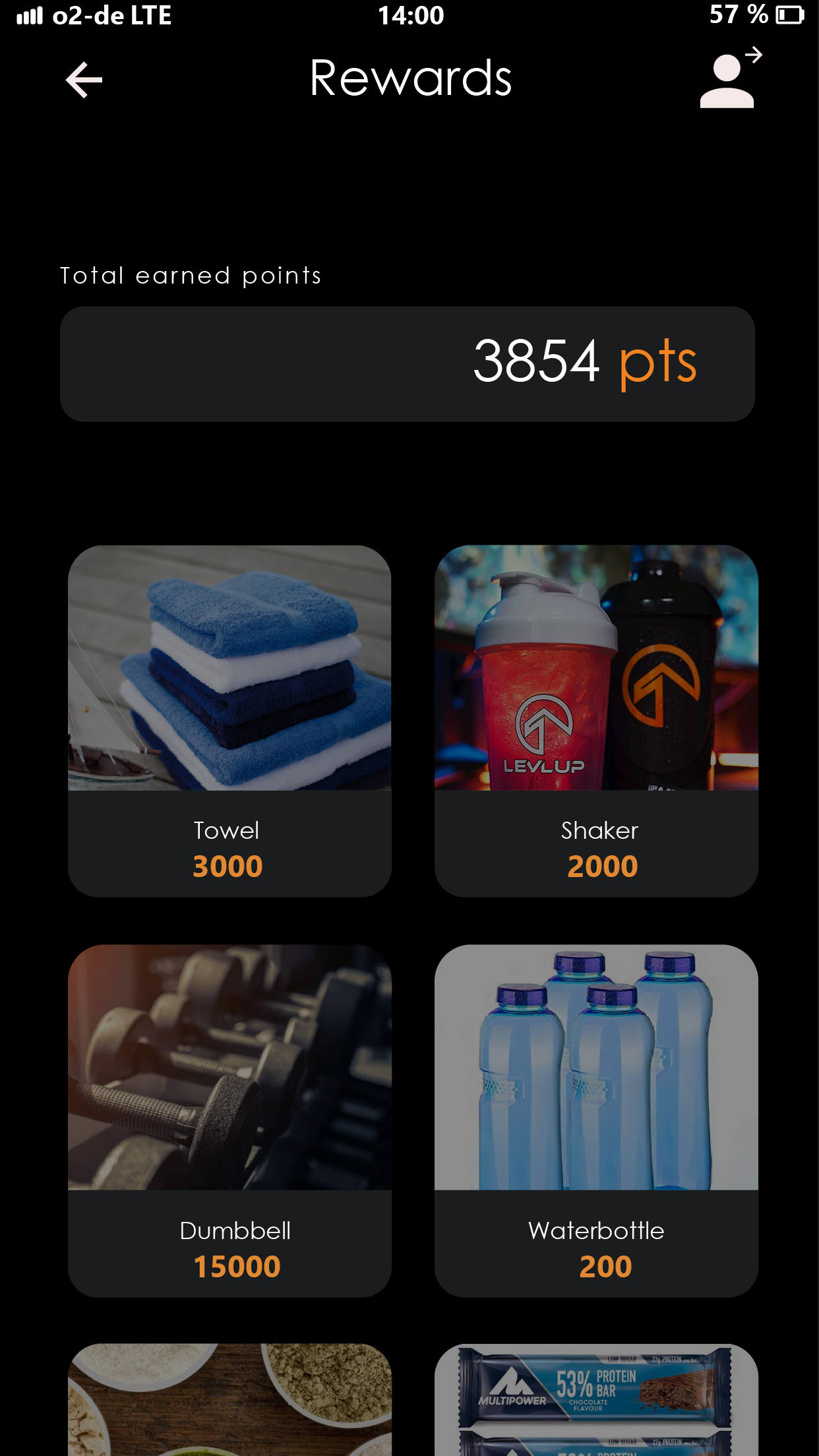
By doing exercises you earn points which you can redeem for different rewards, for example a towel, a water bottle and so on.
7. Animation
Now we had to animate our app which is shown in the movie. For the animation we used Adobe After Effects.


At the first screen we animated a drop down when you choose your exercise.
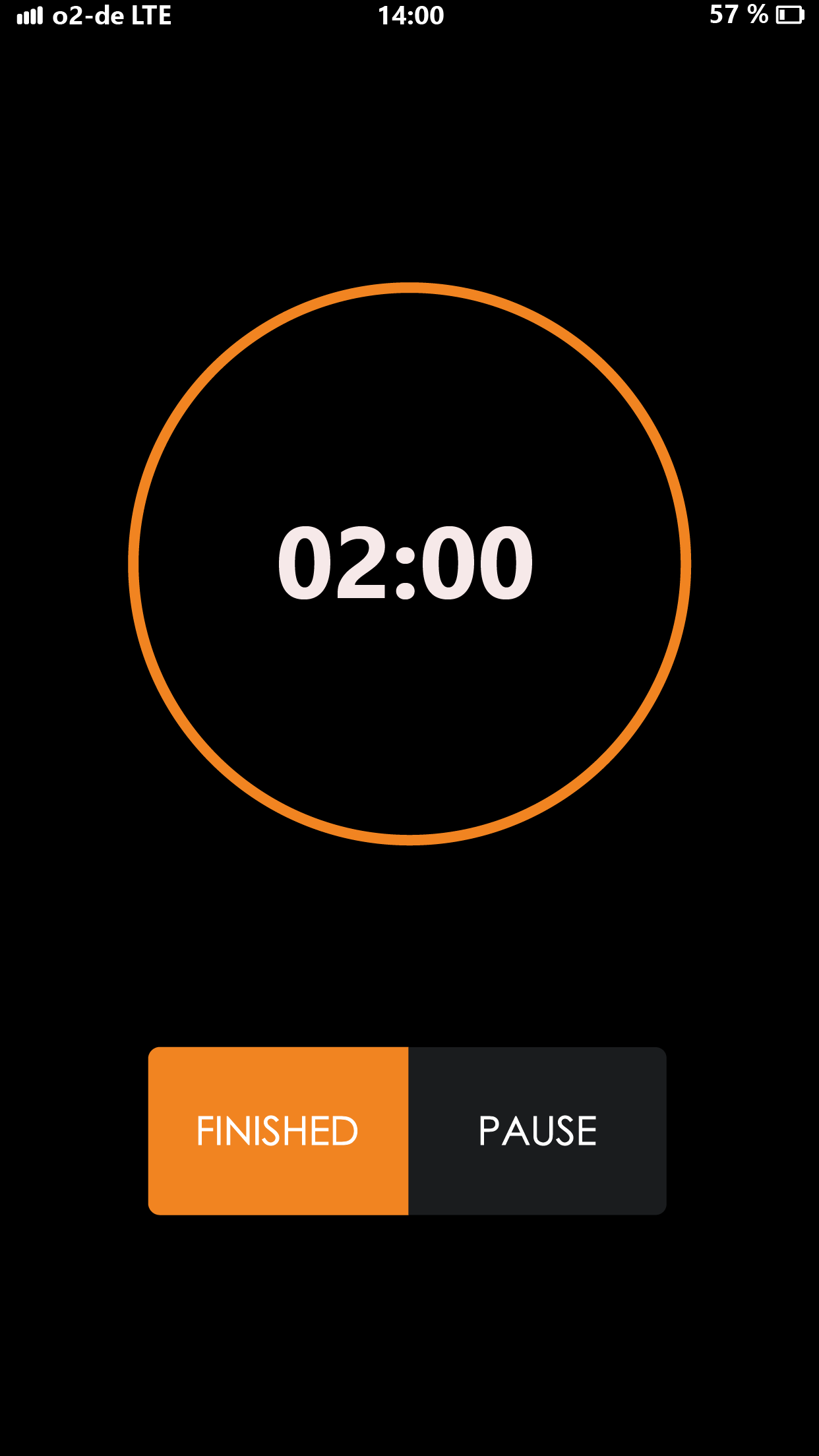
On the second screen we animated the timer which shows you how long the excercise will take.
8. Movie
The last step was to make the movie. The place we shot was the gym where I registered. With our friends, film equipment and the pillar prototyp which consists of pipes and a bowl we went to the gym at 11 pm, because there are not many people there anymore. It took us two hours to shoot all the scenes.
9. Final Presentation
The last step was to present our project to our class within 5 minutes.


