Abstract
In der heutigen Zeit der Digitalisierung gibt es in fast allen Branchen digitale Lösungen, die das Leben der Menschen einfacher gestalten sollen. Auch in der Fitness-Branche gibt es bereits unzählige verschiedene Apps, um sich fit zu halten. Doch wie schafft man es User zu motivieren und diese an eine Fitness-App zu binden. Ziel dieser Bachelorarbeit ist es genau das herauszufinden, ob durch verschiedene Konzepte der Motivationssteigerung Menschen motiviert werden können Sport zu treiben und eine erhöhte Nutzung der Fitness-App erreicht
werden kann. Um diese Frage zu beantworten, wurden zunächst über eine Online-Umfrage die Bedürfnisse der Zielgruppe ermittelt. Anhand der Ergebnisse wurden dann verschiedene Ideen gebrainstormt und im Anschluss Wireframes und Screendesigns erstellt. Weiterhin wurden für die verschiedenen Konzepte Prototypen erstellt, um die Konzepte für die Nutzer erlebbar zu gestalten. Am Schluss werden die Forschungsfragen durch die Tagebuchstudien, welche durch Probanden der Hauptzielgruppe durchgeführt wurden, beantwortet. Bei der Evaluation wurden dann verschiedene Variablen der Tagebuchstudie ausgewertet und im Anschluss T-Tests für unabhängige Stichproben durchgeführt, um die statistische Signifikanz zu überprüfen. Dadurch soll dann eine Interpretation gezogen werden, ob die entwickelten
Konzepte einen positiven Effekt auf die Motivation und auf die Nutzung der Fitness-App haben oder nicht. Die Ergebnisse zeigten, dass beide Konzepte einen positiven Effekt auf die Motivation haben. Bei der Nutzung konnte nur teilweise ein positiver Effekt festgestellt
werden.
werden kann. Um diese Frage zu beantworten, wurden zunächst über eine Online-Umfrage die Bedürfnisse der Zielgruppe ermittelt. Anhand der Ergebnisse wurden dann verschiedene Ideen gebrainstormt und im Anschluss Wireframes und Screendesigns erstellt. Weiterhin wurden für die verschiedenen Konzepte Prototypen erstellt, um die Konzepte für die Nutzer erlebbar zu gestalten. Am Schluss werden die Forschungsfragen durch die Tagebuchstudien, welche durch Probanden der Hauptzielgruppe durchgeführt wurden, beantwortet. Bei der Evaluation wurden dann verschiedene Variablen der Tagebuchstudie ausgewertet und im Anschluss T-Tests für unabhängige Stichproben durchgeführt, um die statistische Signifikanz zu überprüfen. Dadurch soll dann eine Interpretation gezogen werden, ob die entwickelten
Konzepte einen positiven Effekt auf die Motivation und auf die Nutzung der Fitness-App haben oder nicht. Die Ergebnisse zeigten, dass beide Konzepte einen positiven Effekt auf die Motivation haben. Bei der Nutzung konnte nur teilweise ein positiver Effekt festgestellt
werden.
Personas
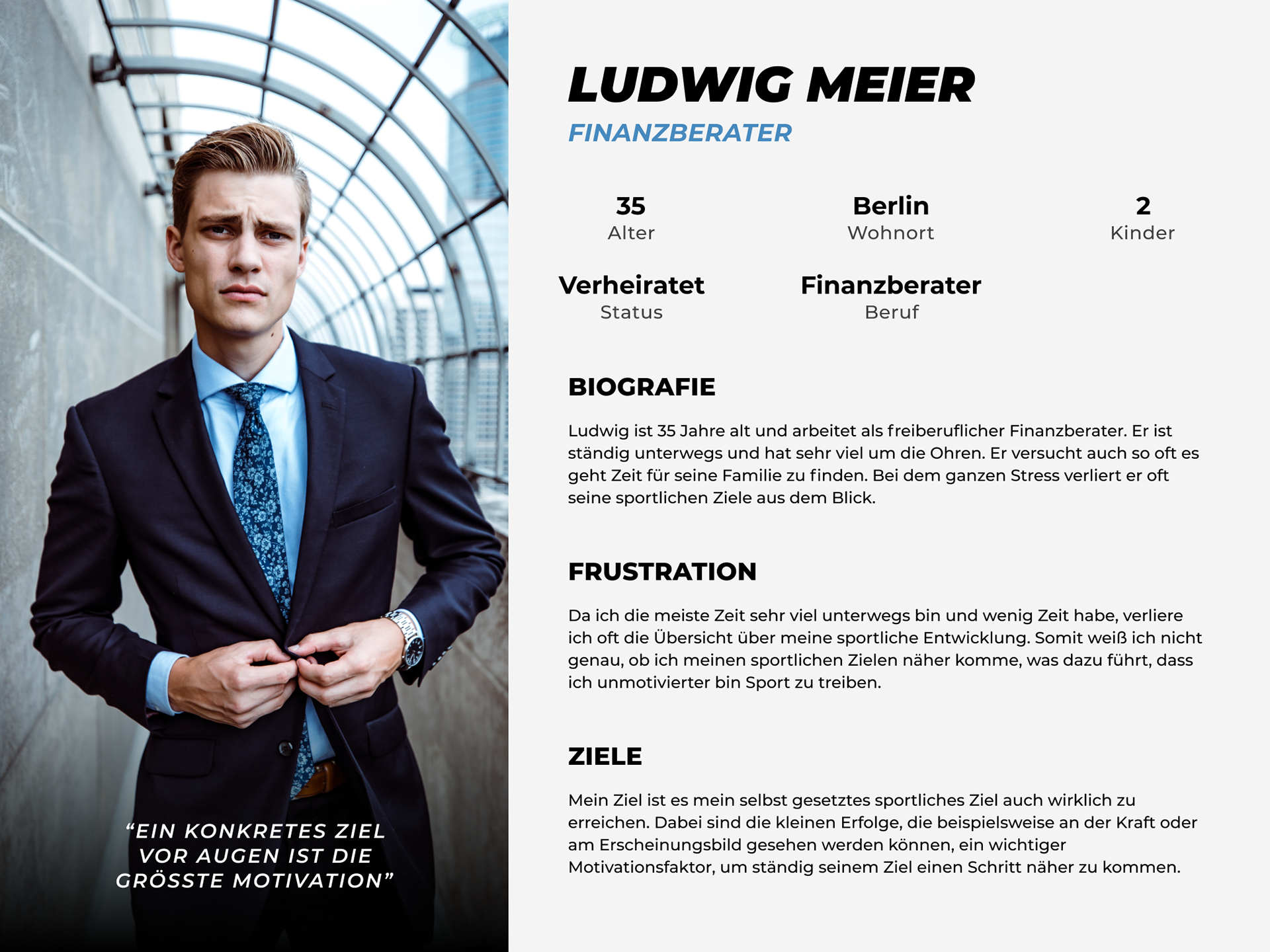
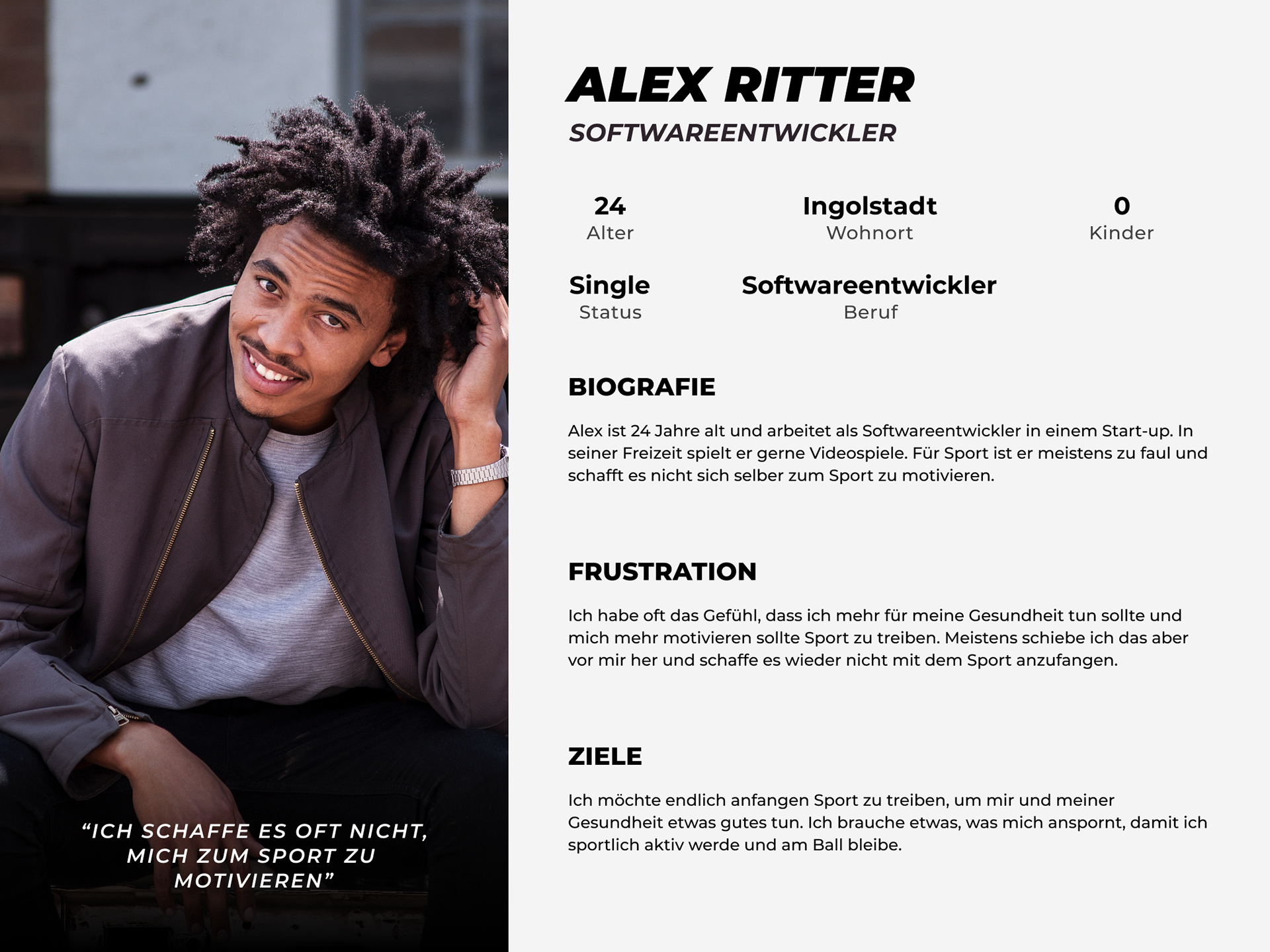
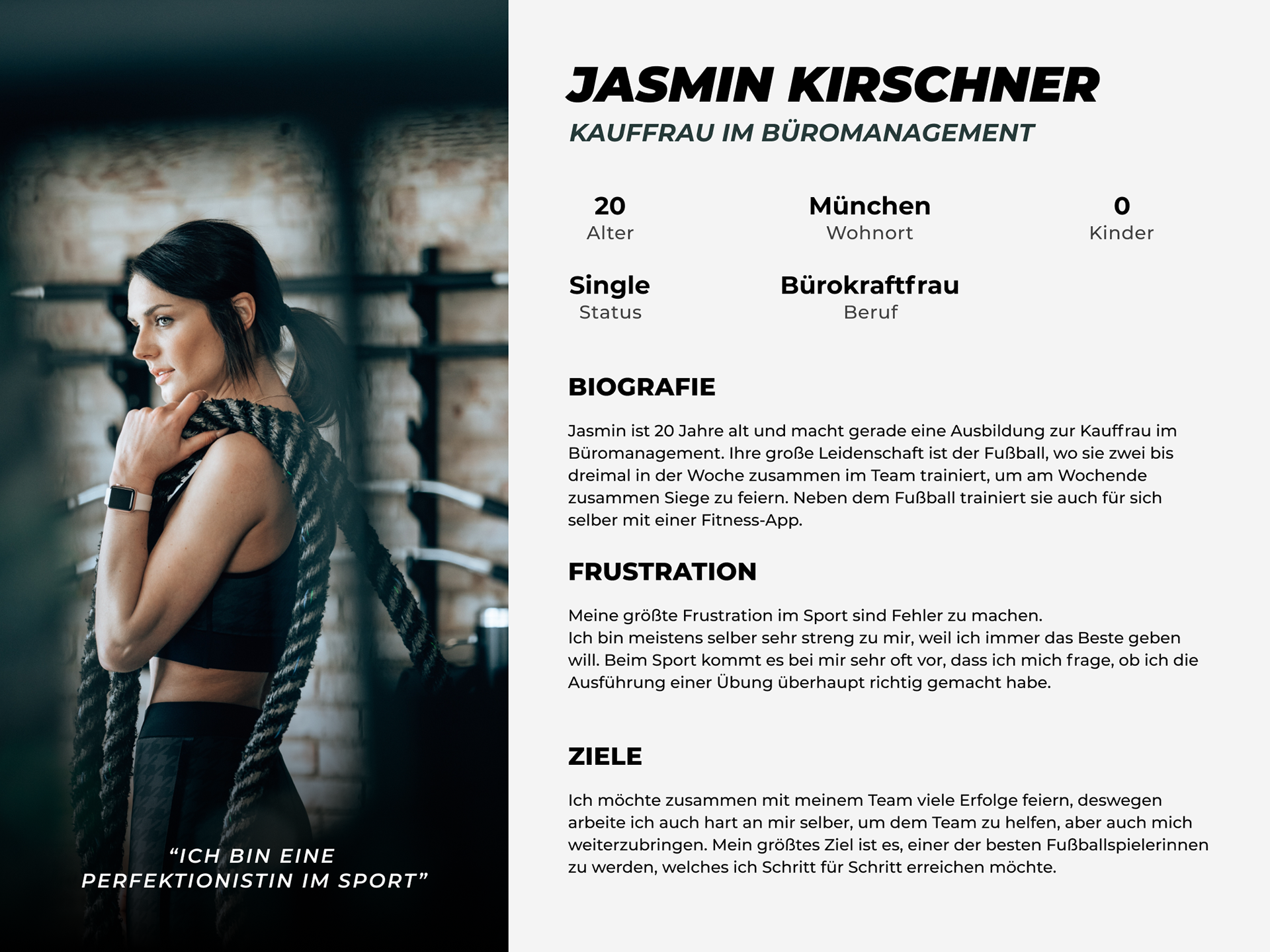
Nachdem der Research Part abgeschlossen und die Umfrage ausgewertet worden ist, kann nun die Zielgruppe festgelegt werden. Die Erstellung von Personas ist ein wichtiger Bestandteil, wenn es um die Entwicklung benutzerfreundlicher Anwendungen geht. Sie sollen bei der Entwicklung helfen, wichtige Entscheidungen zu treffen. Personas stellen fiktive Nutzer, mit all ihren Zielen, Bedürfnissen und Frustrationen dar.



Brainstorming
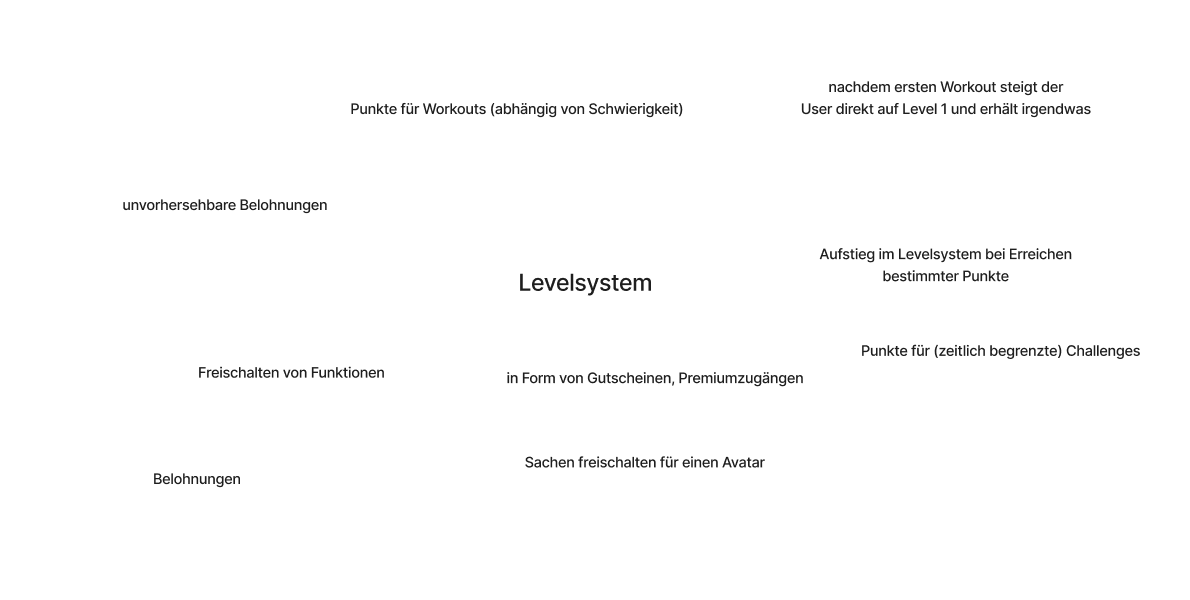
Zur Ideenfindung wurde die Kreativitätstechnik „Brainstorming“ angewendet, um neue Ideen zu finden. Dabei wurden auch die Ergebnisse der Online-Umfrage beachtet, um auf die Bedürfnisse der Zielgruppe einzugehen. Hier sind verschiedene Ideen entstanden, um eine mögliche Motivationssteigerung beim User zu erreichen.



Konzeptbeschreibung
Nachdem das Brainstorming für die Ideenfindung beendet worden ist, wurden die zwei ausgewählten Konzepte konkret beschrieben.
Levelsystem
Bei diesem Konzept enthält die Fitness-App ein Levelsystem, wo der User durch Erreichen bestimmter Level verschiedene digitale Inhalte freischalten kann. Unter anderem können Gutscheine, für verschiedene Online-Shops freigeschaltet werden, wie Sportklamotten oder
Nahrungsergänzungsmittel. Des Weiteren können für einen Avatar verschiedene digitale Inhalte freigeschaltet werden. Der digitale Avatar ist individuell anpassbar, wo der User sein eigenen Avatar so gestalten kann, wie er möchte. So kann der User beispielsweise die
Klamotten, Accessoires oder Schuhe des Avatars anpassen. Der digitale Avatar hängt dabei vom Levelsystem ab, da der User hier durch Aufsteigen im Levelsystem verschiedene Inhalte für diesen Avatar freischalten kann. Um im oben beschriebenen Levelsystem aufsteigen zu können, muss der User Workouts abschließen, um Punkte zu erhalten, um dann im Levelsystem aufsteigen zu können. Dabei
können die Punkte zwischen den Schwierigkeitsgraden variieren, sodass der User beispielsweise bei Abschluss eines Workouts der Schwierigkeit schwer mehr Punkte erhält als bei einem Workout der Schwierigkeit mittel oder leicht. Da es in der App auch Laufeinheiten
gibt, kann der User beispielsweise eine bestimme Anzahl an Punkten pro gelaufenen Kilometer erhalten, um somit auch im Levelsystem aufzusteigen. Die Punkte könnten auch an weiteren verschiedenen Stellen zum Einsatz gebracht werden, wie z.B. bei bestimmten
Challenges in Form von Community Challenges oder zeitlich begrenzten Challenges.
Nahrungsergänzungsmittel. Des Weiteren können für einen Avatar verschiedene digitale Inhalte freigeschaltet werden. Der digitale Avatar ist individuell anpassbar, wo der User sein eigenen Avatar so gestalten kann, wie er möchte. So kann der User beispielsweise die
Klamotten, Accessoires oder Schuhe des Avatars anpassen. Der digitale Avatar hängt dabei vom Levelsystem ab, da der User hier durch Aufsteigen im Levelsystem verschiedene Inhalte für diesen Avatar freischalten kann. Um im oben beschriebenen Levelsystem aufsteigen zu können, muss der User Workouts abschließen, um Punkte zu erhalten, um dann im Levelsystem aufsteigen zu können. Dabei
können die Punkte zwischen den Schwierigkeitsgraden variieren, sodass der User beispielsweise bei Abschluss eines Workouts der Schwierigkeit schwer mehr Punkte erhält als bei einem Workout der Schwierigkeit mittel oder leicht. Da es in der App auch Laufeinheiten
gibt, kann der User beispielsweise eine bestimme Anzahl an Punkten pro gelaufenen Kilometer erhalten, um somit auch im Levelsystem aufzusteigen. Die Punkte könnten auch an weiteren verschiedenen Stellen zum Einsatz gebracht werden, wie z.B. bei bestimmten
Challenges in Form von Community Challenges oder zeitlich begrenzten Challenges.
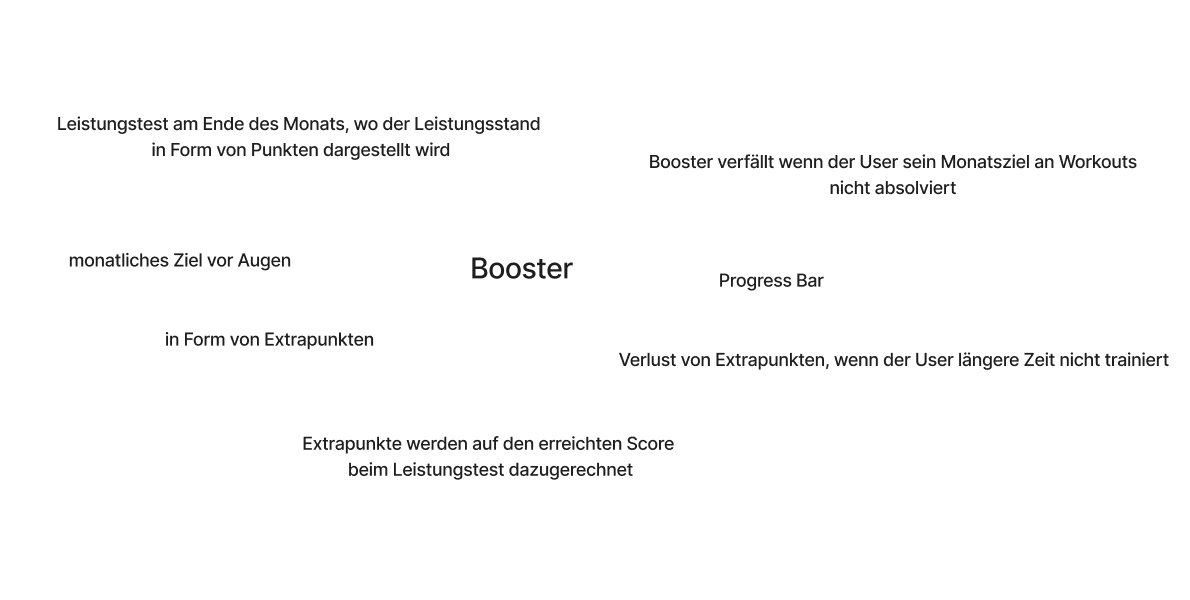
Booster
Bei diesem Konzept kann der User ein wöchentliches Ziel an Workouts festlegen. Dieses Ziel könnte er jederzeit anpassen. Das wöchentliche Ziel wird dann auf einen Monat hochgerechnet, welches der User in seinem Profil, in Form einer Progress Bar, immer im Blick hat.
Beispiel:
Der User wählt ein wöchentliches Ziel von vier Workouts aus. Auf einen Monat bezogen, wäre das Ziel, das der User erreichen müsste, 16 Workouts. Erreicht der User sein monatliches Ziel an Workouts, so erhält er beim Leistungstest, welches im Anschluss erklärt wird, vier Extrapunkte. Beim Leistungstest kann der User seine sportliche Entwicklung unter Beweis stellen und erhält beim Abschluss des Tests einen bestimmten Score je nachdem wie gut er diesen abschließt. Der Leistungstest besteht dabei aus den Bereichen Kraft, Mobility, Ausdauer und Speed.
Erreicht der User sein monatliches Ziel an Workouts, erhält er vier Extrapunkte zu seinem erreichten Score beim Leistungstest. Hat der User nun seinen sportlichen Stand durch den Leistungstest ermittelt und hat auch die vier Extrapunkte erhalten gibt es noch den Fall, wo er die Extrapunkte verlieren kann. Dieser Fall tritt ein, wenn der User längere Zeit nicht trainiert.
Der User wählt ein wöchentliches Ziel von vier Workouts aus. Auf einen Monat bezogen, wäre das Ziel, das der User erreichen müsste, 16 Workouts. Erreicht der User sein monatliches Ziel an Workouts, so erhält er beim Leistungstest, welches im Anschluss erklärt wird, vier Extrapunkte. Beim Leistungstest kann der User seine sportliche Entwicklung unter Beweis stellen und erhält beim Abschluss des Tests einen bestimmten Score je nachdem wie gut er diesen abschließt. Der Leistungstest besteht dabei aus den Bereichen Kraft, Mobility, Ausdauer und Speed.
Erreicht der User sein monatliches Ziel an Workouts, erhält er vier Extrapunkte zu seinem erreichten Score beim Leistungstest. Hat der User nun seinen sportlichen Stand durch den Leistungstest ermittelt und hat auch die vier Extrapunkte erhalten gibt es noch den Fall, wo er die Extrapunkte verlieren kann. Dieser Fall tritt ein, wenn der User längere Zeit nicht trainiert.
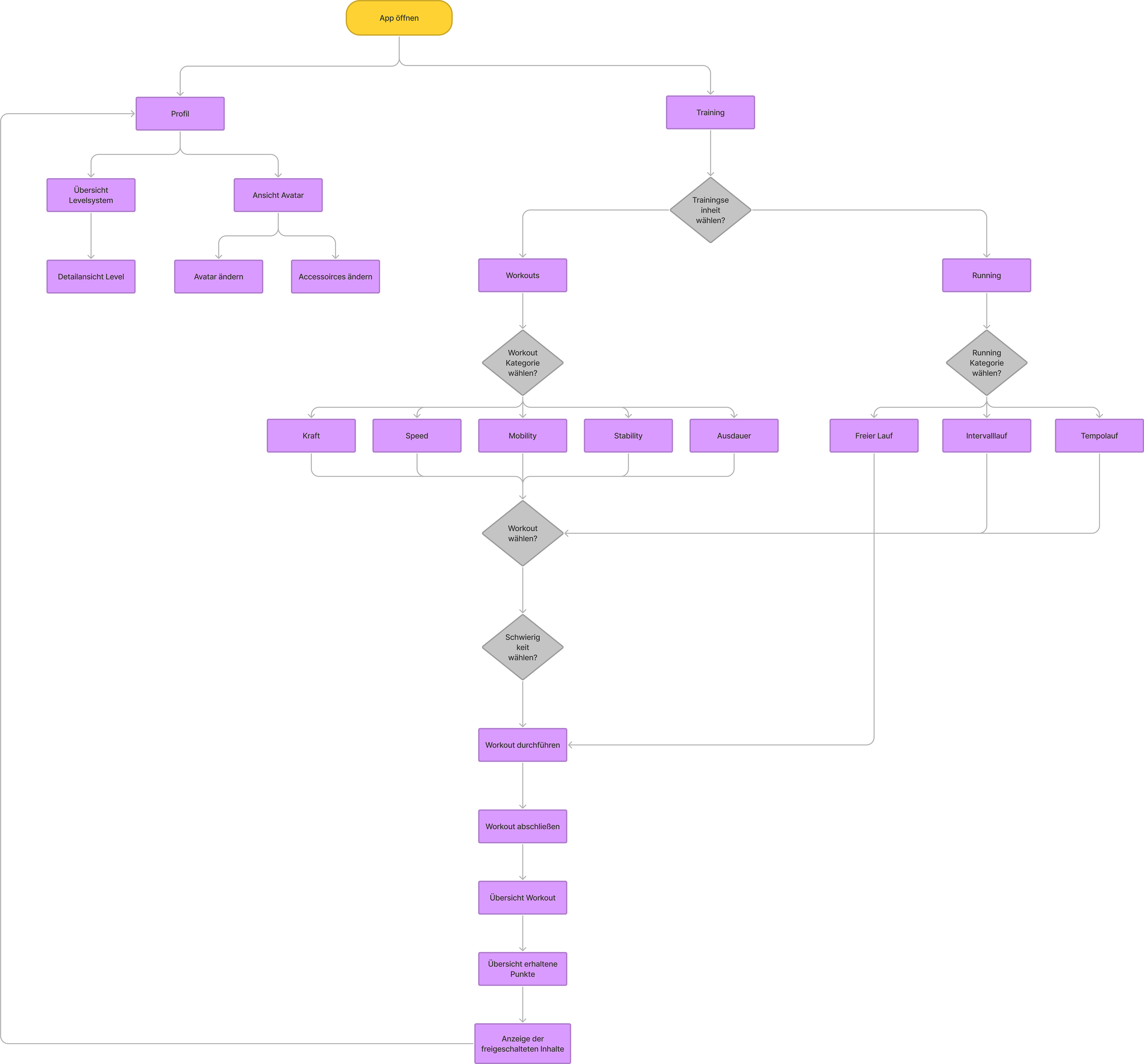
User Flows
Nachdem die Konzepte beschrieben worden sind, folgen nun die User Flows für die Konzepte.
User Flows zeigen alle Schritte, die der User durchlaufen muss, um eine bestimmte Aktionauszuführen. Sie dienen als Hilfestellung, um die Probleme und Bedürfnisse der User zu verstehen. Durch Diagramme werden dabei die User Flows dargestellt, um alle Pfade
aufzuzeigen und diese mit Linien zu verbinden. Im Folgenden zeigen die User Flows die Pfade, die der User beim Nutzen der Konzepte durchlaufen muss.
aufzuzeigen und diese mit Linien zu verbinden. Im Folgenden zeigen die User Flows die Pfade, die der User beim Nutzen der Konzepte durchlaufen muss.


Wireframes
Nachdem die Konzepte feststanden, war der nächste Schritt die Erstellung der Wireframes. Diese wurden in Figma erstellt. Mit Figma lassen sich Benutzeroberflächen gestalten und Prototypen erstellen.
Durch Wireframes lässt sich schnell und einfach der Aufbau einer Webseite bzw. App grafisch darstellen. Um das Konzept dem Beobachter schnell klarzumachen, sollten die Wireframes ziemlich einfach gehalten werden. Nur durch einfache Formen werden dabei die Elemente, die in einem Screen auftauchen, dargestellt. Beim Wireframing werden noch keine Farben und auch keine Inhalte genutzt.
Das Ziel von Wireframes ist, dass man einen strukturellen Überblick über die App enthält, welches im späteren Verlauf beim Erstellen der Screendesigns hilft.
In diesem Fall wurden basierend auf der Konzeptbeschreibung und der User Flows Low-Fidelity-Wireframes erstellt. Damit der User auch alle Schritte der User Flows durchlaufen kann, wurden zusätzlich Wireframes für das Training bzw. für die Workouts erstellt. Diese sind
die Basis für die beiden Konzepte.
die Basis für die beiden Konzepte.
Die fertigen Wireframes dienen als Basis bei der späteren Erstellung der Screendesigns.
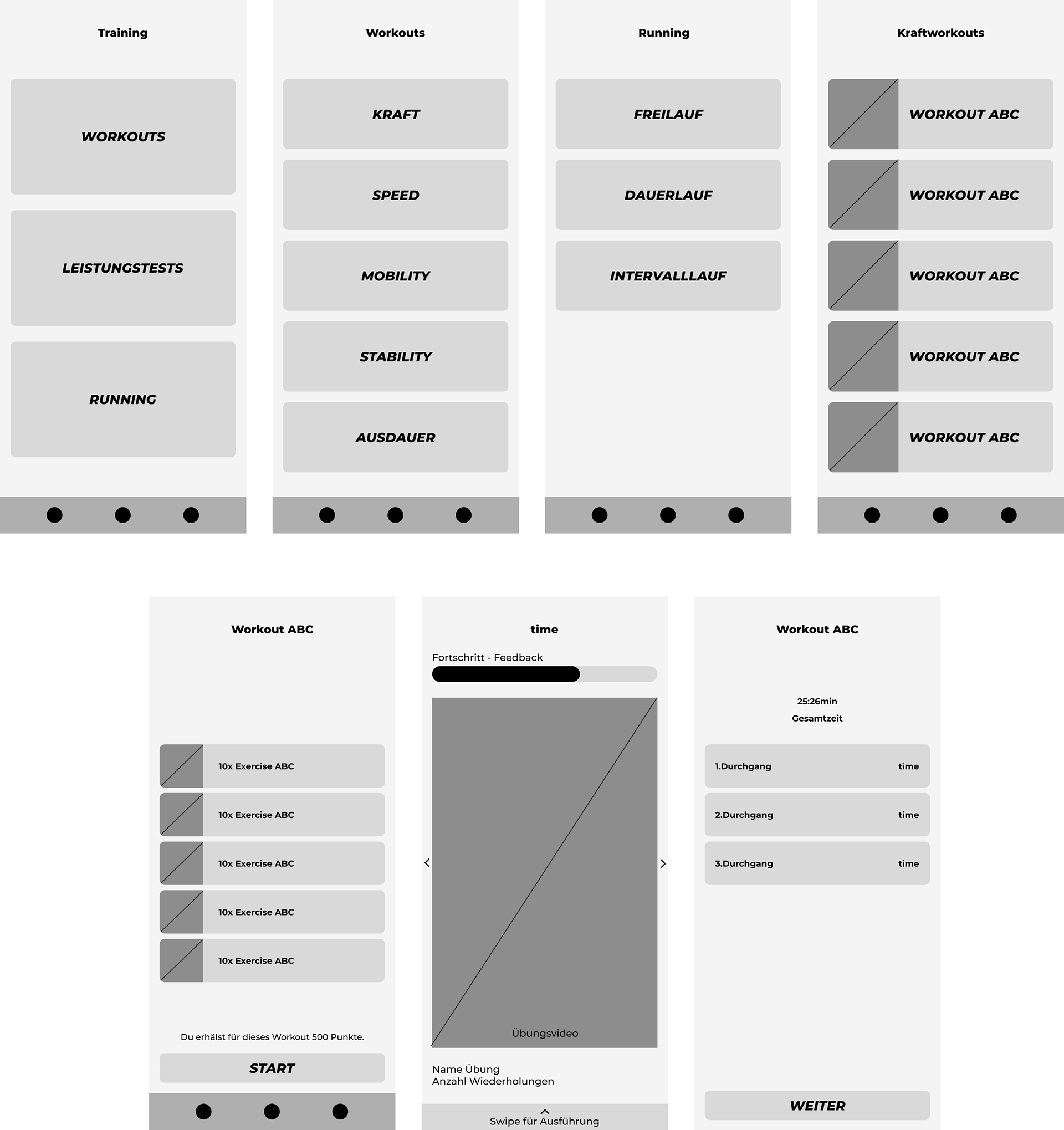
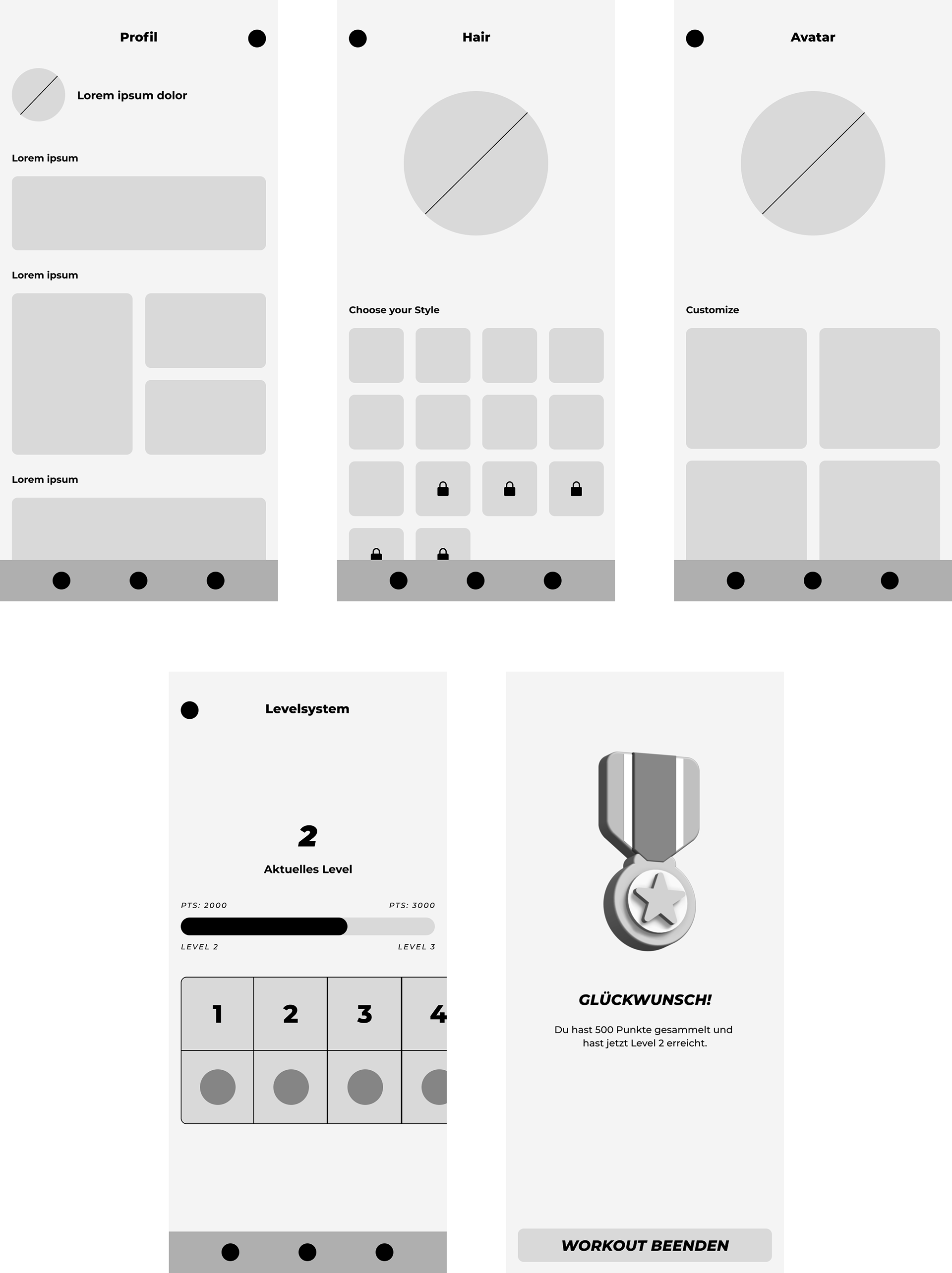
Wireframes - Training

Wireframes - Levelsystem

Wireframes - Booster

Typografie
Als Schriftart wurde, die bei Google Fonts frei verfügbare Groteskschrift, Montserrat verwendet. Montserrat ist eine geometrische und serifenlose Schriftart. Sie ist sehr gut lesbar und sehr gut für Fließtexte geeignet, kann aber auch für plakative Überschriften verwendet
werden, wie man in der nächsten Abbildung erkennen kann.
werden, wie man in der nächsten Abbildung erkennen kann.
Moodboard
Um einen besseren Eindruck über die Farbwelt, die die App später enthalten soll, zu bekommen wurde zunächst ein Moodboard erstellt.
Ein Moodboard besteht aus einer Sammlung von Fotos oder Illustrationen. Es wird verwendet, um Stimmungen visuell darzustellen, da es schwierig ist diese in Worte zu fassen. Somit gibt das Moodboard erste Eindrücke darüber, wie die späteren Screens bzw. die Farbwelt in der App aussehen könnten. Mit dem Erstellen des Moodboards können bereits Harmonien zwischen Elementen und Farben erkannt werden und ggf. angepasst werden.
Ein Moodboard besteht aus einer Sammlung von Fotos oder Illustrationen. Es wird verwendet, um Stimmungen visuell darzustellen, da es schwierig ist diese in Worte zu fassen. Somit gibt das Moodboard erste Eindrücke darüber, wie die späteren Screens bzw. die Farbwelt in der App aussehen könnten. Mit dem Erstellen des Moodboards können bereits Harmonien zwischen Elementen und Farben erkannt werden und ggf. angepasst werden.
Farben
Nachdem das Moodboard erstellt worden ist, folgte nun die Farbauswahl. Durch Farben können verschiedene Emotionen beim User ausgelöst werden. Somit können mit den eingesetzten Farben die Stimmung und Wahrnehmung des Users beeinflusst werden. Außerdem kann durch Farbe die Aufmerksamkeit des Users auf eine bestimmte Sache gelenkt werden. Somit ist die Farbauswahl ein sehr entscheidendes Element für das Empfinden der Anwendung.
Die App hat einen dunklen Hintergrund und die Typografie wird in weiß dargestellt, um einen hohen Kontrast darzustellen. Des Weiteren wird die Typografie in einem schwarzen bzw. gräulichen Ton dargestellt, falls ein Element in der App eine andere Farbe enthält, um auch
hier einen guten Kontrast und somit eine gute Lesbarkeit zu gewährleisten. Durch das zuvor erstellte Moodboard, hatte man eine bessere Vorstellung darüber, wie die Farbwelt in der App aussehen könnte. Dabei sind beim Moodboard ziemlich auffällige, knallige und leuchtende Farben zu erkennen, die auch in der App zu finden sein sollen. Diese Farben sollen dabei einen gamifizierenden Touch aufzeigen. Die Farben Persian Pink, Aero und Medium Spring Green sollen dabei für die restlichen Elemente in der App verwendet werden, welches beim Screendesign zu erkennen ist.
Screendesign
Der nächste Schritt war es die Screendesigns zu erstellen, nachdem die Wireframes erstellt, die Typografie und die Farben festgelegt worden sind. Die Screendesigns wurden ebenfalls in Figma erstellt.
Da die Grundlage der Konzepte jeweils der Menüpunkt „Training“ ist, werden zunächst die Screens für den Trainingsbereich aufgezeigt und erklärt.
Training
Klickt der User im Menü auf „Training“ gelangt er zum Trainingsbereich. Hier kann der User zwischen Workouts, Running und Leistungstest wählen und wird dementsprechend weitergeleitet. Zu den einzelnen Trainingseinheiten gibt es zusätzlich eine kurze Beschreibung, was sich dahinter verbirgt. Klickt der User nun auf Workouts, gelangt er eine Ebene tiefer, wo er zwischen verschiedenen Workout Kategorien wählen kann. Hier kann der User dann auf Kraft klicken und kann dann eine Ebene tiefer zwischen verschiedenen Kraftworkouts wählen.
Hat der User sich nun für ein Workout entschieden, so erscheint die Übersicht des jeweils gewählten Workouts. Hier sieht der User die verschiedenen Übungen inklusive der Wiederholungen und sieht zudem die durchschnittliche Dauer des Workouts. Klickt der User
jetzt auf Workout starten, so beginnt das Workout. Im zweiten Screen sieht dann der User jeweils ein Video der aktuellen Übung, welches als Hilfestellung für eine richtige Ausführung dient. Außerdem kann der User seine Zeit einsehen und kann durch eine Progress Bar
erkennen, wie weit er beim Workout ist. Zudem ist die Übung mit der Wiederholungsanzahl beschrieben.
jetzt auf Workout starten, so beginnt das Workout. Im zweiten Screen sieht dann der User jeweils ein Video der aktuellen Übung, welches als Hilfestellung für eine richtige Ausführung dient. Außerdem kann der User seine Zeit einsehen und kann durch eine Progress Bar
erkennen, wie weit er beim Workout ist. Zudem ist die Übung mit der Wiederholungsanzahl beschrieben.
Da die restlichen Screens der einzelnen Übungen von Grund auf gleich aufgebaut sind, wird hier nur die Übung „Push up“ dargestellt.
Hat der User nun sein Workout abgeschlossen, erhält er eine Übersicht über sein Workout, wo er einsehen kann wie lange er für jeden Satz benötigt hat und die Gesamtzeit.
Levelsystem
Beim Levelsystem sieht der User unter dem Menüpunkt „Profil“ seinen digitalen Avatar. Das Profil ist auch der Einstiegspunkt, wenn die App geöffnet wird. Oben rechts sieht der User seine aktuelle Punktzahl, welche sich durch das Abschließen von Workouts erhöht. Klickt der User unter Levelsystem auf Avatar, so gelangt der User eine Ebene tiefer. Hier kann er seinen Avatar individuell gestalten, je nachdem was er bereits durch das Levelsystem freigeschaltet hat. Dabei kann er zwischen Charakter, Haare, Oberteil und Hose wählen, wo er dann seinen Avatar beliebig anpassen kann. Durch einen blauen Hintergrund der Kachel und einem Hacken, erhält der User dabei Feedback, welches der Gegenstände jeweils ausgewählt ist, wie
im vierten Screen zu sehen ist. Der ausgewählte Gegenstand wird gleichzeitig nochmals in Groß darüber dargestellt.
im vierten Screen zu sehen ist. Der ausgewählte Gegenstand wird gleichzeitig nochmals in Groß darüber dargestellt.
Der User kann zudem Gutscheine durch das Aufsteigen im Levelsystem freischalten. Die Gutscheine können für verschiedene Online-Shops sein, wie z.B. Sportklamotten oder Nahrungsergänzungsmittel. Hat der User noch keinen Gutschein freigeschaltet und klickt beim Profil auf Gutscheine, so erscheint ein Empty State Screen. Ein Empty State Screen beschreibt einen leeren Zustand, da er die regulären Inhalte der Seite dem User noch nicht zeigen kann.
In diesem Fall kann dem User noch kein Gutschein angezeigt werden, da er noch keinen freigeschaltet hat. Hier erhält er die Info, dass er im Levelsystem aufsteigen soll, um Gutscheine zu erhalten.
Der Fall, in dem der User einen Gutschein freigeschaltet hat, wird im dritten Screen dargestellt. Hier kann der User dann auf den Gutschein klicken und erhält auf der nächsten Seite nochmals alle Informationen. Weiterhin kann er den Code kopieren und könnte dann auf den Button „Website öffnen“ klicken, um auf die jeweilige Website des Online-Shops zu gelangen.
Durch Klick auf die Kachel „Level“ erscheint der Screen Levelsystem. Zudem zeigt die Kachel „Level“ das aktuelle Level des Users an. Im zweiten Screen hat der User dann nochmals eine Übersicht über seine aktuellen Punkte und über das aktuelle Level. Darunter befindet sich eine Progress Bar, wo der User einsehen kann, wie viele Punkte er zum nächsten Level benötigt. Unter der Progress Bar kann er sich durch die einzelnen Level durchscrollen. Noch nicht erreichte Level sind dabei ausgegraut und mit einem Schloss versehen. Zusätzlich steht bei dem noch nicht freigeschalteten Level dabei, wie viele Punkte der User sammeln muss, um dieses Level freizuschalten. Freigeschaltete Level sind nicht ausgegraut und können angeklickt werden. Hier wird der freigeschaltete Inhalt in Groß dargestellt und kann, wenn es denn ein Inhalt für den Avatar ist, direkt ausgerüstet werden. Bei Gutscheinen gelangt der User durch Klick auf einen Button „zu den Gutscheinen“ zur Gutscheinübersicht.
Durch Punkte, welche man durch das Abschließen von Workouts erhält, steigt der User im Levelsystem auf. Hier wird bei der Workout Übersicht dargestellt, wie viele Punkte der User durch das Workout erhält. Am Ende des Workouts erhält der User nochmal das Feedback, wie viele Punkte er durch das Workout und welches Level er erreicht hat.
Booster
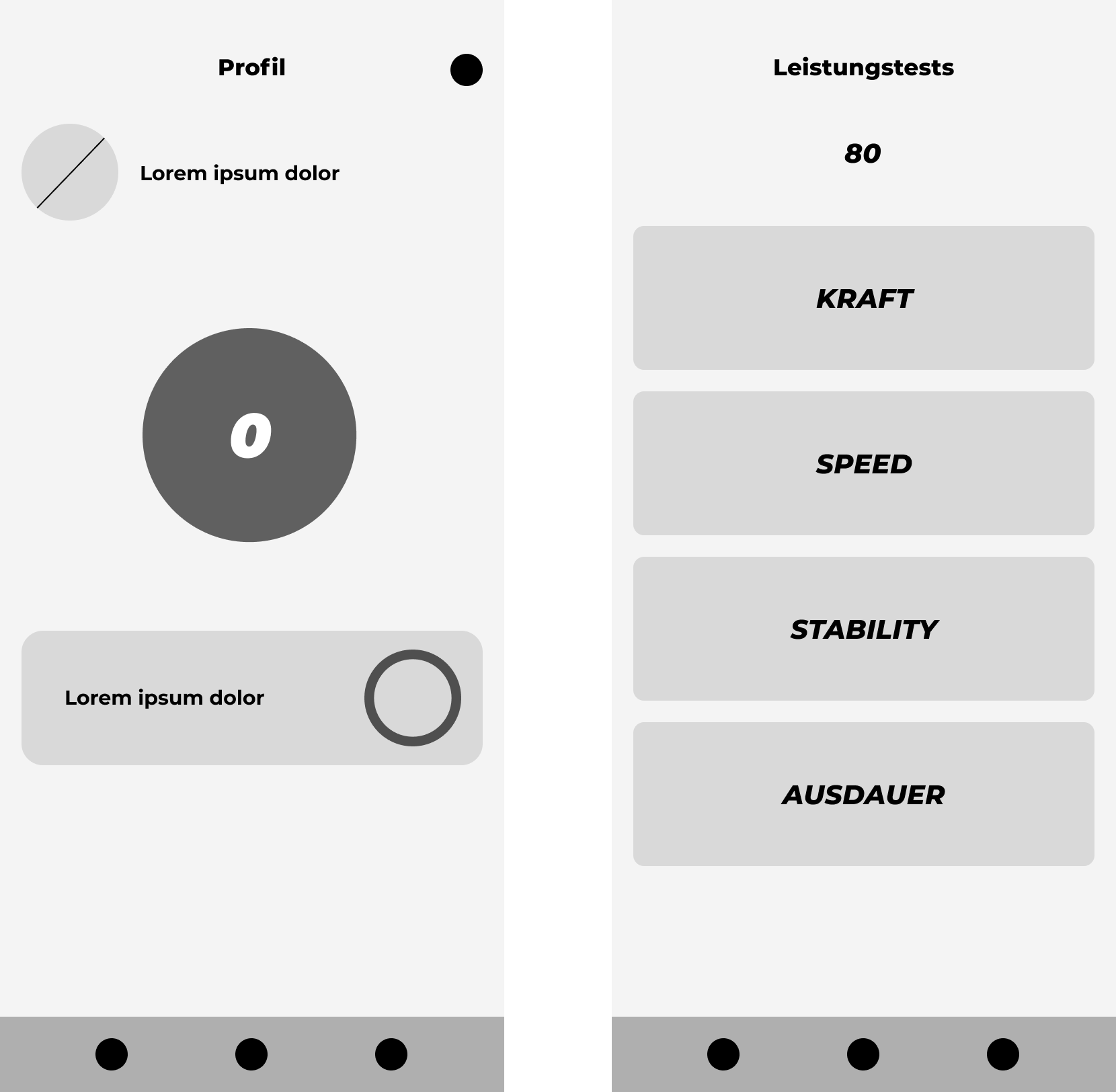
Beim Konzept Booster ist ebenfalls der Einstiegspunkt beim Start der App das Profil. Hier sieht der User oben seinen Score, welcher seinen sportlichen Leistungsstand zeigt. Ein weiterer Kreis „Booster“ zeigt zudem den Fortschritt des monatlichen Zieles an. Dieser Kreis füllt sich nach jedem Workout weiter auf, bis der User sein monatliches Ziel erreicht hat. Zu Beginn der App kann der User sein wöchentliches Ziel eingeben, welches dann auf einen Monat hochgerechnet wird. Dieses Ziel hat der User dann immer im Blick. Am Ende des Monats kann der User dann seine sportliche Entwicklung unter Beweis stellen. Hierzu sieht der User an einer Leiste wie viele Tage es noch bis zum nächsten Leistungstest sind.
Im zweiten Screen hat der User sein monatliches Ziel erreicht und sich für Extrapunkte qualifiziert. Unten taucht ein Button „Zum Leistungstest“ auf, wenn die Tage bis zum nächsten Leistungstest abgelaufen sind. Außerdem hat sich der Kreis „Booster“ aufgefüllt, da der User sich für die Extrapunkte qualifiziert hat.
Zum Leistungstest gelangt der User, indem er entweder im Profil auf „Zum Leistungstest“ klickt oder unter dem Menüpunkt Training auf „Leistungstest“ klickt. Hier sieht der User oben seinen aktuellen Score. Darunter befinden sich die Bereiche, aus denen sich der Leistungstest
zusammensetzt. Außerdem sieht der User, falls er sein monatliches Ziel erreicht hat, dass er vier Extrapunkte erhält. Hat er sein monatliches Ziel nicht erreicht, ist der Kreis nicht ausgefüllt und der User bekommt keine Extrapunkte beim Leistungstest.
zusammensetzt. Außerdem sieht der User, falls er sein monatliches Ziel erreicht hat, dass er vier Extrapunkte erhält. Hat er sein monatliches Ziel nicht erreicht, ist der Kreis nicht ausgefüllt und der User bekommt keine Extrapunkte beim Leistungstest.
Beim zweiten Screen sieht der User seinen erreichten Score, nachdem er den Leistungstest
abgeschlossen hat. In diesem Fall hat er sein monatliches Ziel erreicht und einen Score von 59
inklusive vier Extrapunkte erreicht, welches rechts daneben steht.
abgeschlossen hat. In diesem Fall hat er sein monatliches Ziel erreicht und einen Score von 59
inklusive vier Extrapunkte erreicht, welches rechts daneben steht.
Der erste Screen zeigt den Fall auf, wenn der User längere Zeit nicht trainiert. Hat er zuvor Extrapunkte bekommen, werden diese weniger. Beim zweiten Screen hat der User alle seine Extrapunkte verloren und hat keine Chance mehr sein monatliches Ziel bis zum nächsten Leistungstest zu erreichen.
Weitere Schritte
Nachdem die Screendesigns fertiggestellt worden sind, folgte die Erstellung der
Prototypen, um die Konzepte mit der Zielgruppe zu testen.
Prototypen, um die Konzepte mit der Zielgruppe zu testen.
Um die Forschungsfragen zu beantworten, wurde in der nächsten Phase eine Tagebuchstudie
erstellt. Um herauszufinden, ob die erstellten Konzepte die Motivation und die Nutzung
steigern oder nicht, musste ebenfalls ein Prototyp erstellt werden, der keine motivierenden
bzw. gamifizierenden Elemente enthält.
erstellt. Um herauszufinden, ob die erstellten Konzepte die Motivation und die Nutzung
steigern oder nicht, musste ebenfalls ein Prototyp erstellt werden, der keine motivierenden
bzw. gamifizierenden Elemente enthält.
Es sind insgesamt drei Prototypen entstanden. Einmal ein Prototyp für das Konzept
Levelsystem, ein weiteres für das Konzept Booster und des Weiteren ein Prototyp der keine
motivierenden Elemente enthält.
Levelsystem, ein weiteres für das Konzept Booster und des Weiteren ein Prototyp der keine
motivierenden Elemente enthält.
Da die Tagebuchstudie über fünf Tage gehen sollte, musste jeweils für beide Konzepte ein
Prototyp für jeden Tag erstellt werden, um die Prototypen so dynamisch wie möglich zu
gestalten. Bei der Tagebuchstudie ohne Konzept wurde lediglich ein Prototyp erstellt, da der
User hier nur Workouts abschließen kann. Dabei haben jeweils 10 Probanden eine Tagebuchstudie
durchgeführt, was insgesamt 30 Probanden für alle drei Tagebuchstudien entspricht.
Prototyp für jeden Tag erstellt werden, um die Prototypen so dynamisch wie möglich zu
gestalten. Bei der Tagebuchstudie ohne Konzept wurde lediglich ein Prototyp erstellt, da der
User hier nur Workouts abschließen kann. Dabei haben jeweils 10 Probanden eine Tagebuchstudie
durchgeführt, was insgesamt 30 Probanden für alle drei Tagebuchstudien entspricht.
Nach der Auswertung der Tagebuchstudien, sollten die zwei
Forschungsfragen jeweils an den zwei erstellten Konzepten sinngemäß beantwortet werden.
Die Ergebnisse zeigen, dass beide entwickelten Konzepte einen positiven Effekt auf die
Motivation und Nutzung haben. Mit dem semantischen Differential konnte nur teilweise ein
positiver Effekt auf die Nutzung festgestellt werden.
Forschungsfragen jeweils an den zwei erstellten Konzepten sinngemäß beantwortet werden.
Die Ergebnisse zeigen, dass beide entwickelten Konzepte einen positiven Effekt auf die
Motivation und Nutzung haben. Mit dem semantischen Differential konnte nur teilweise ein
positiver Effekt auf die Nutzung festgestellt werden.


